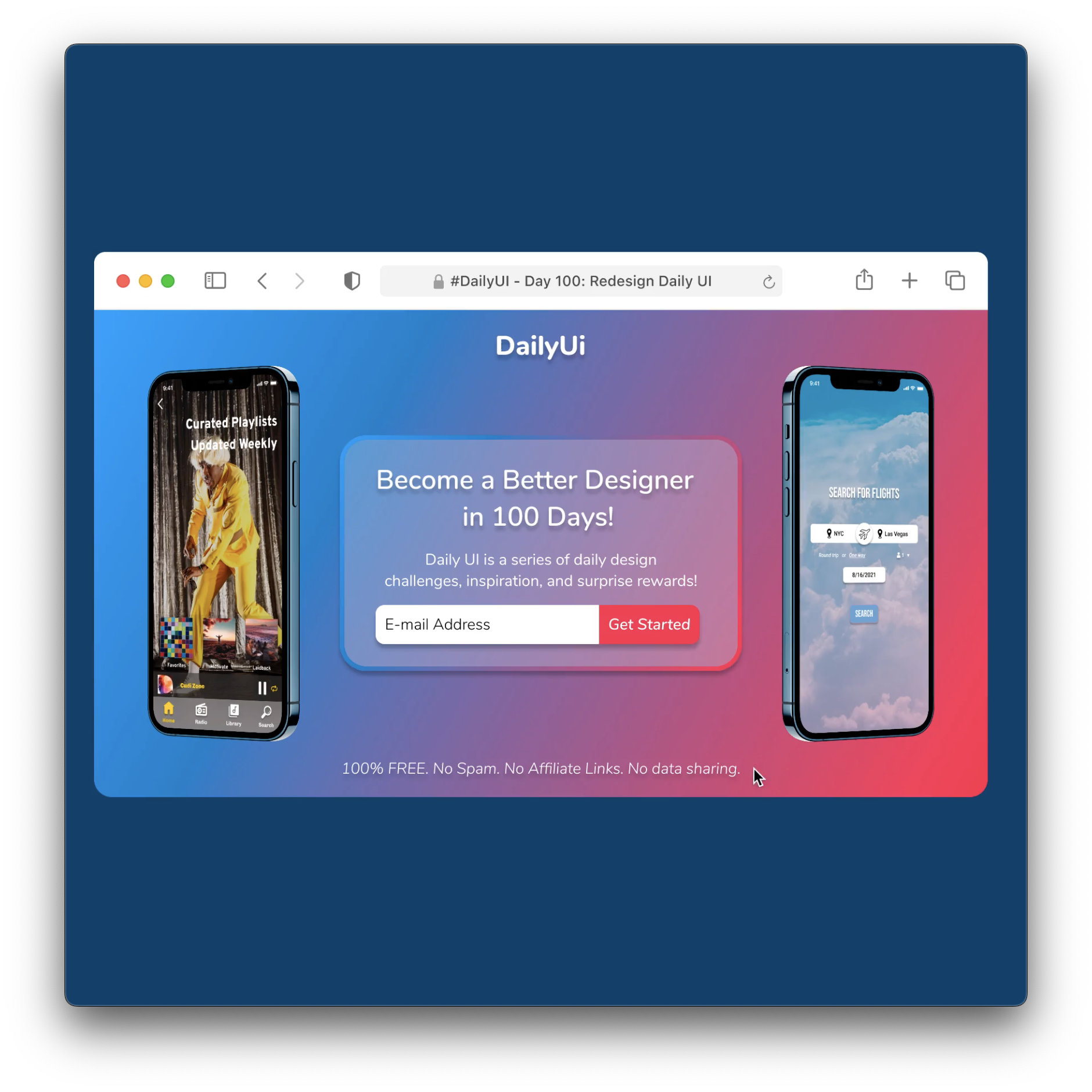
#DailyUI
Daily UI is a series of 100 daily design challenges. The prompts for the design challenges are open to the designer to think outside of the box when it comes to creating interactions, layouts, styles, etc.
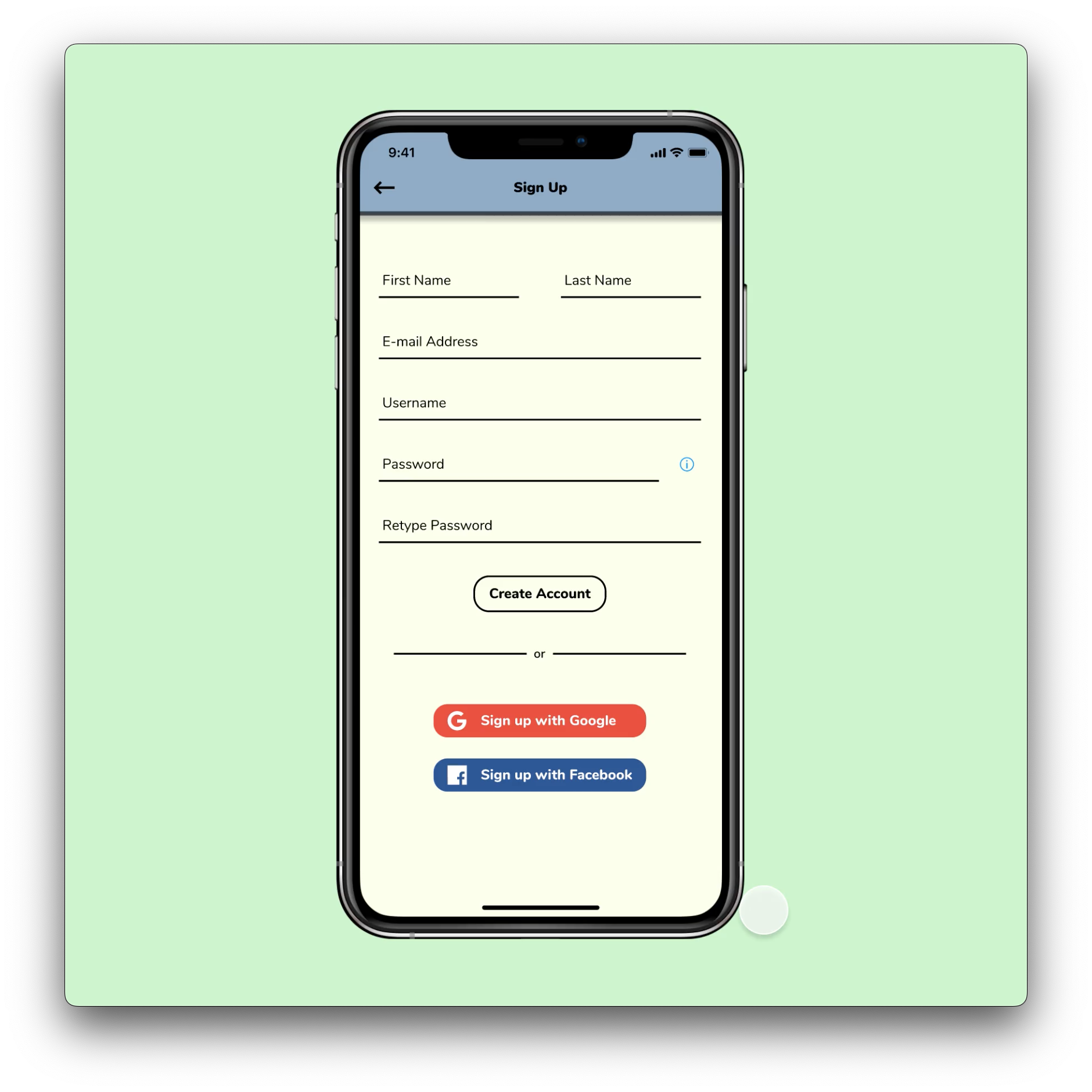
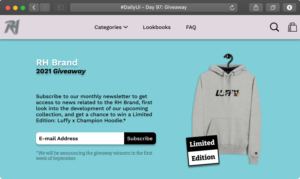
Day 1: Sign Up
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.
Day 2: Credit Card Checkout
Design a credit card checkout form or page. Don't forget the important elements such as the numbers, dates, security numbers, etc.
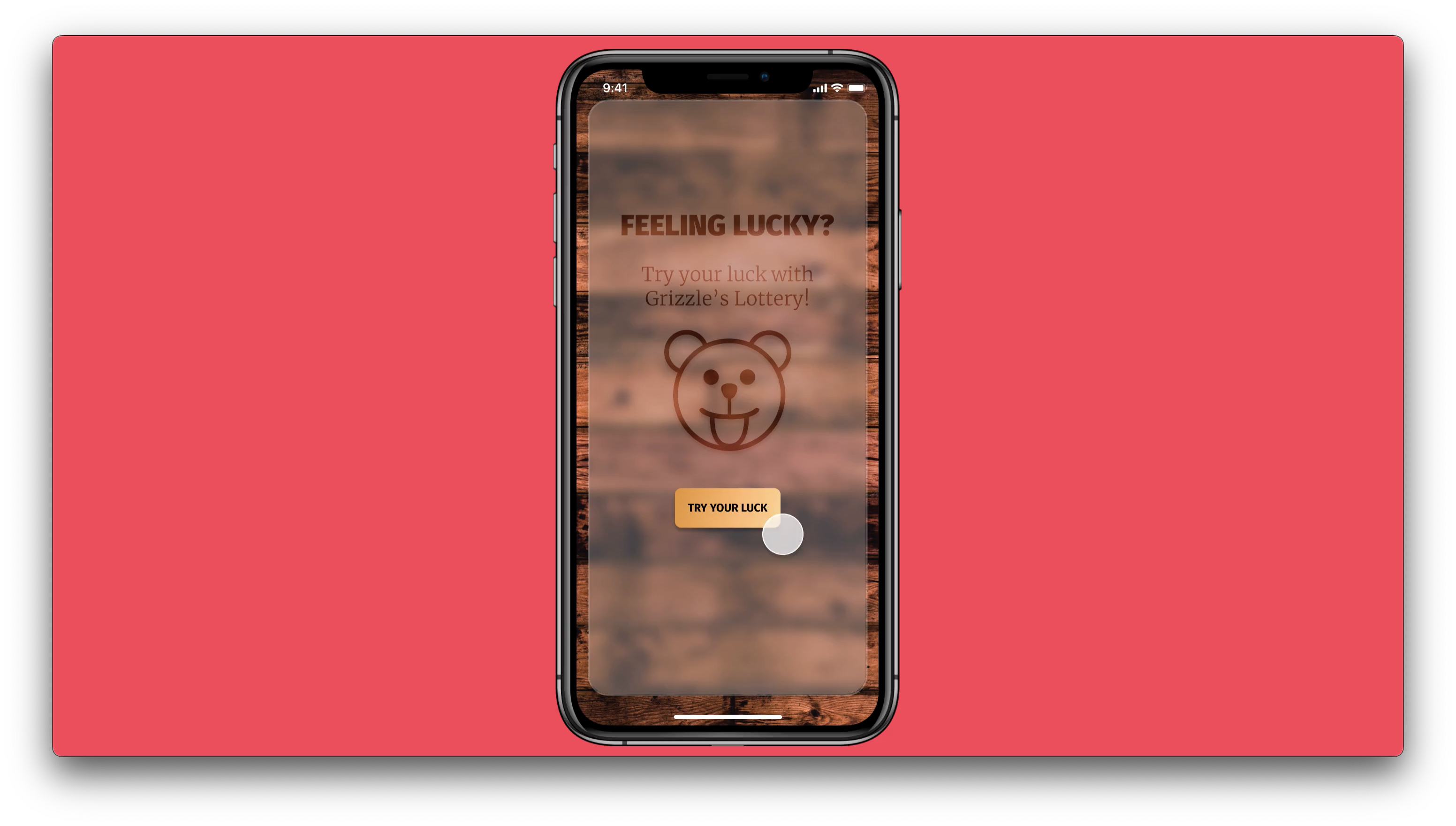
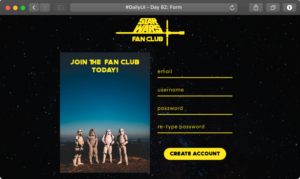
Day 3: Landing Page
What's the main focus? Is it for a book, an album, a mobile app, a product? Consider important landing page elements (call-to-actions, clarity, etc.)
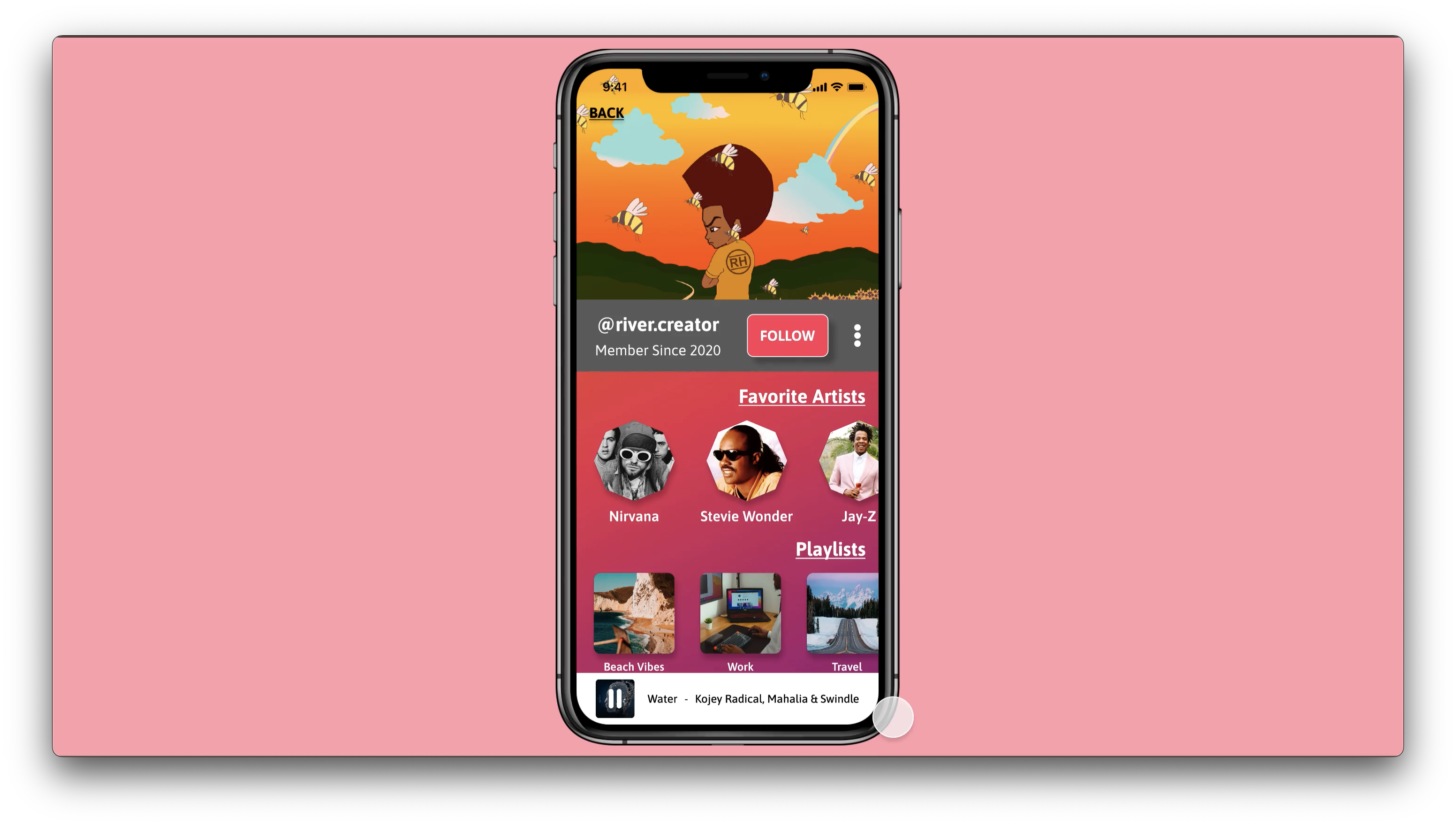
Day 6: User Profile
Design a user profile and be mindful of the most important data, names, imagery, placement, etc. Is it for a serious profile? A social profile?
Day 7: Settings
Design settings for something. Is it for security or privacy settings? Game settings? What is it and what's important?
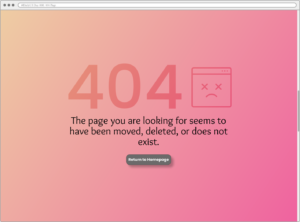
Day 8: 404 Page
Design a 404 page. Does it suit the brand's style? Is it user-friendly? It might sound mundane, but not everything can be flash or glamorous. Every day millions of people will be landing on 404 pages. You have an opportunity to help them in a way that's useful and asthetically pleasing.
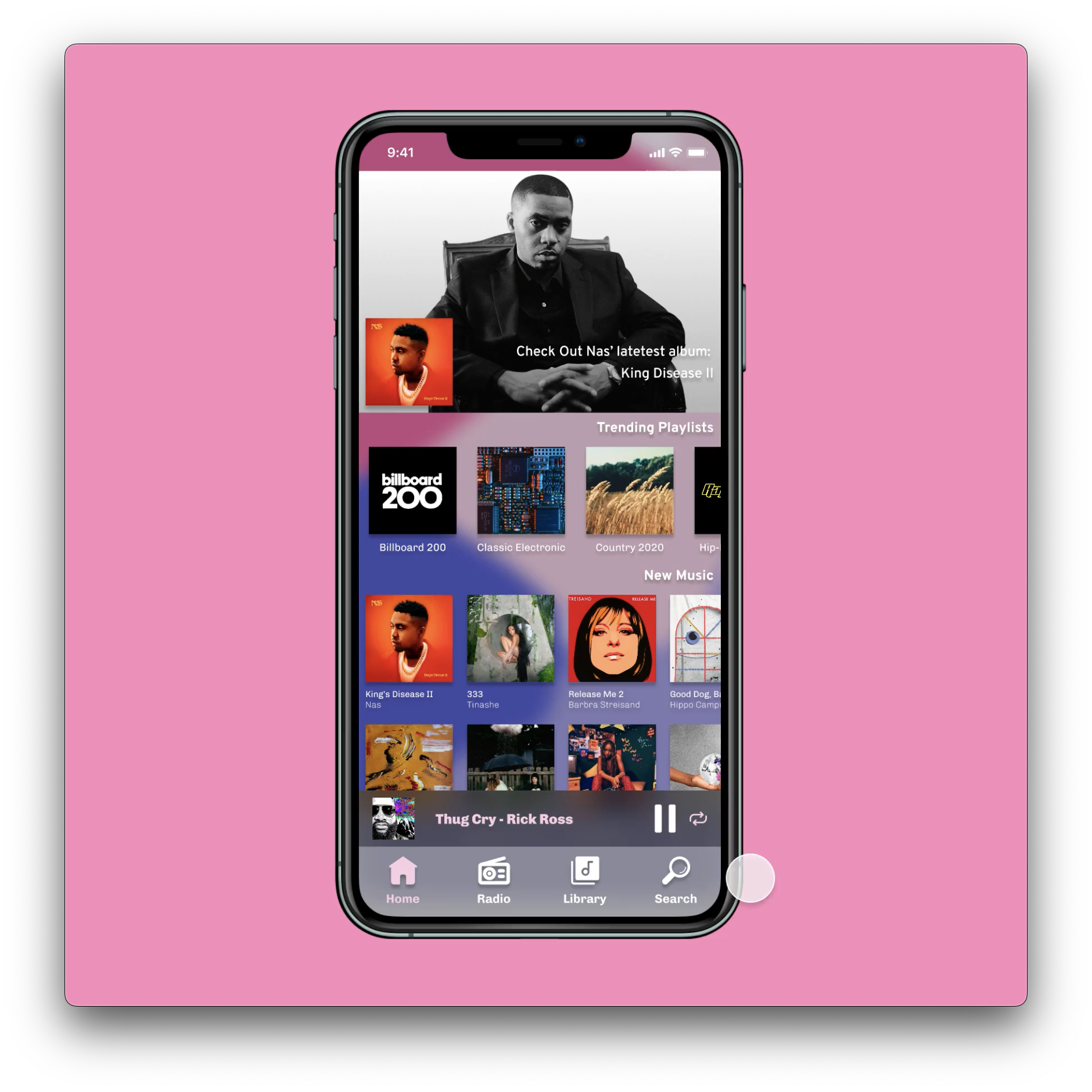
Day 9: Music Player
Design a music player. Consider the controls, placements, imagery such as the artist or album cover, etc. Also, consider the device type that's playing the music. A dashboard in a tourbus, a smartwatch, or via a web browser. Each deveice type will have different requirements, features, and restrictions to consider.
Day 10: Social Share
Design a social share button/icon and be mindful of the size, imagery, placement, and purpose for sharing.
Day 11: Flash Message
Design a Flash Message with both the outcome for an error and success. Is it for a sign up form? A download/upload message?
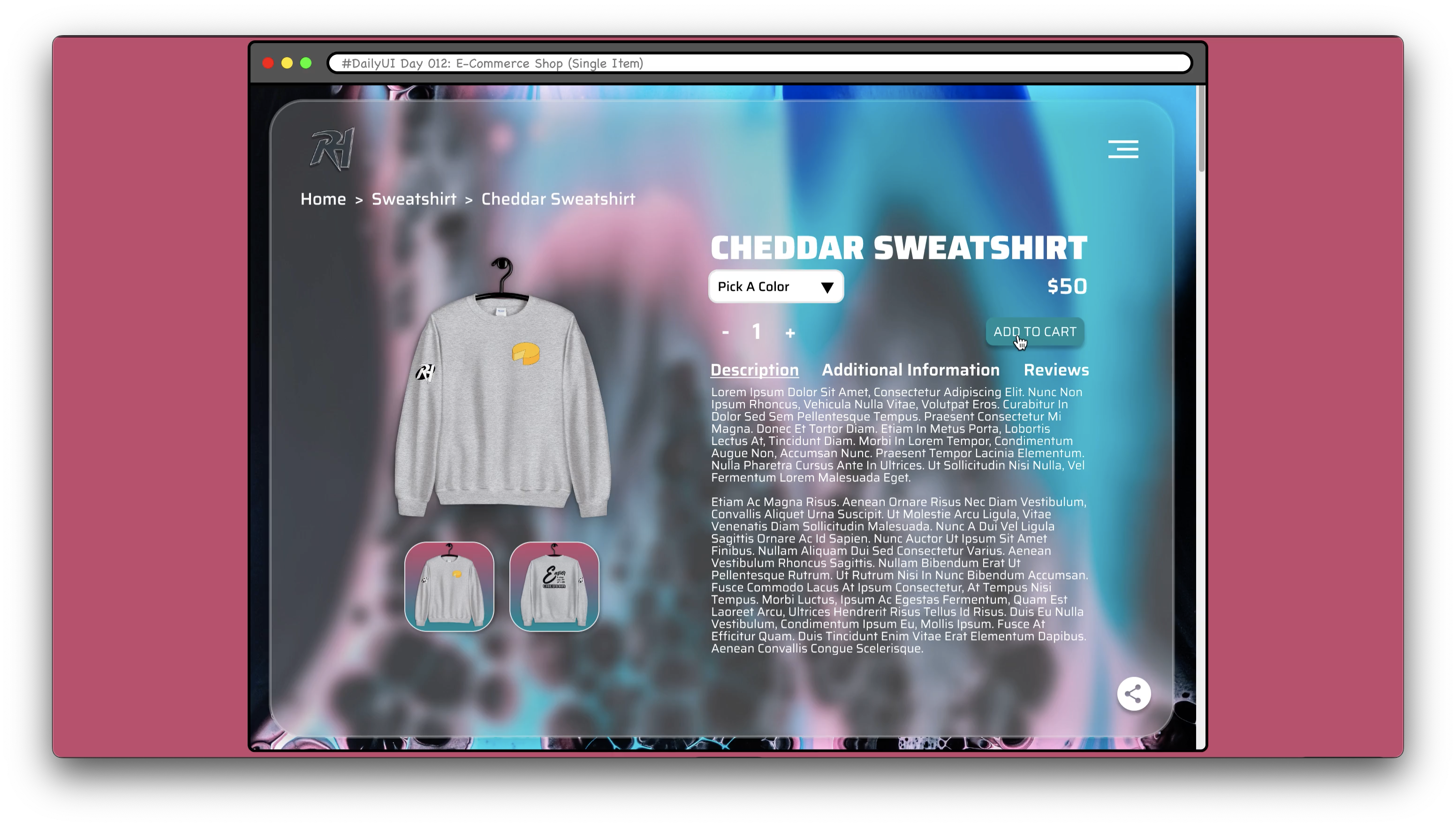
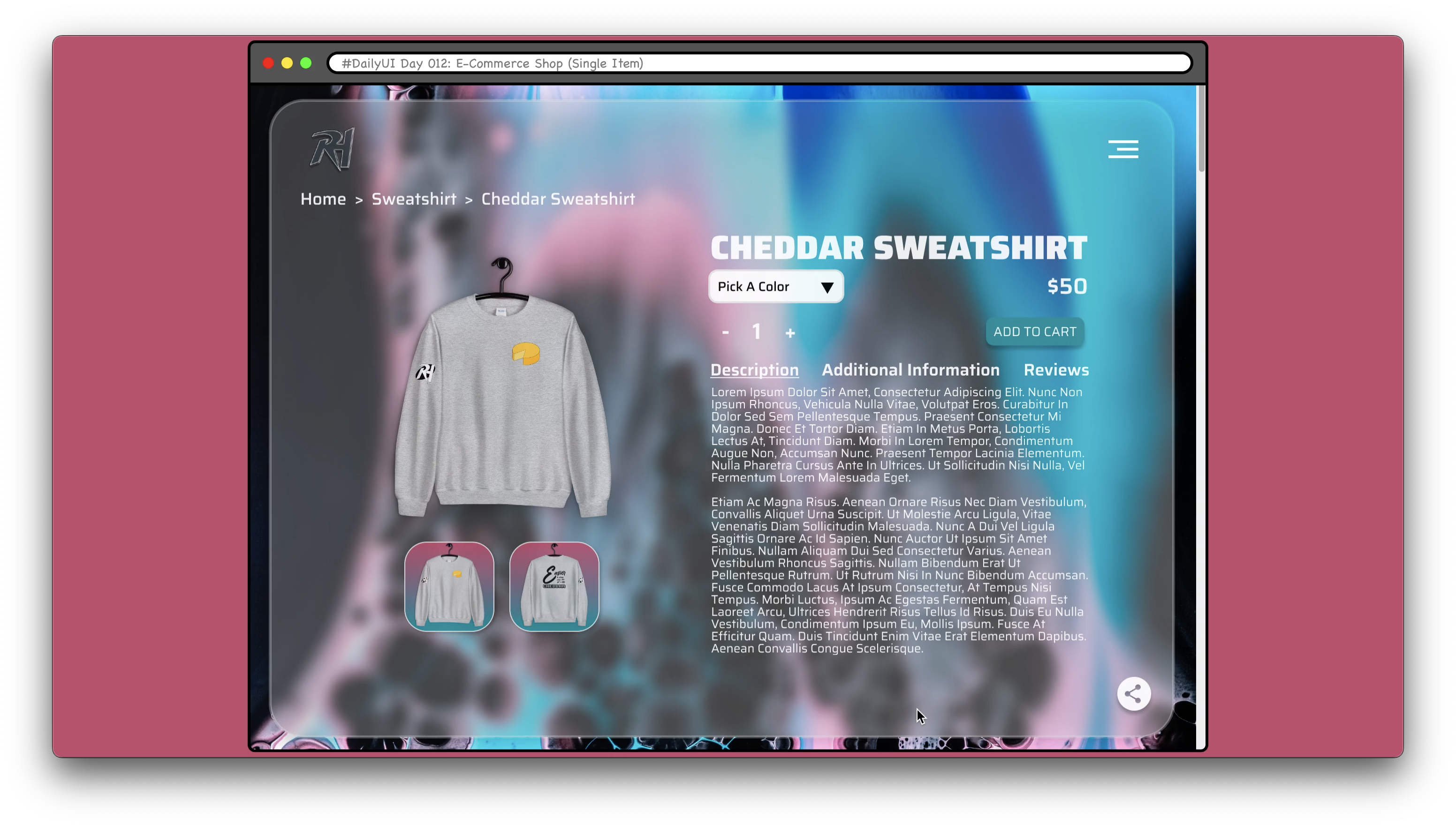
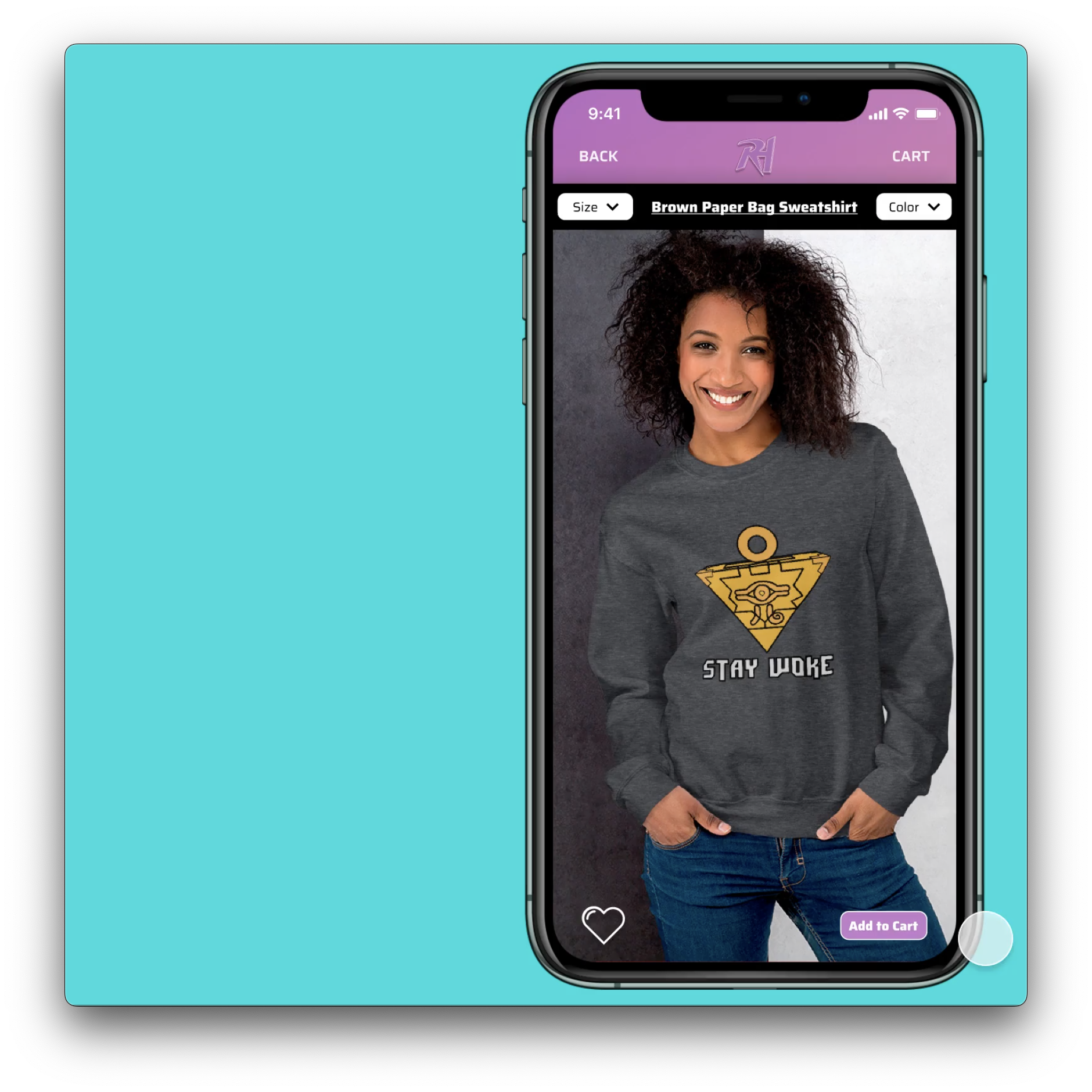
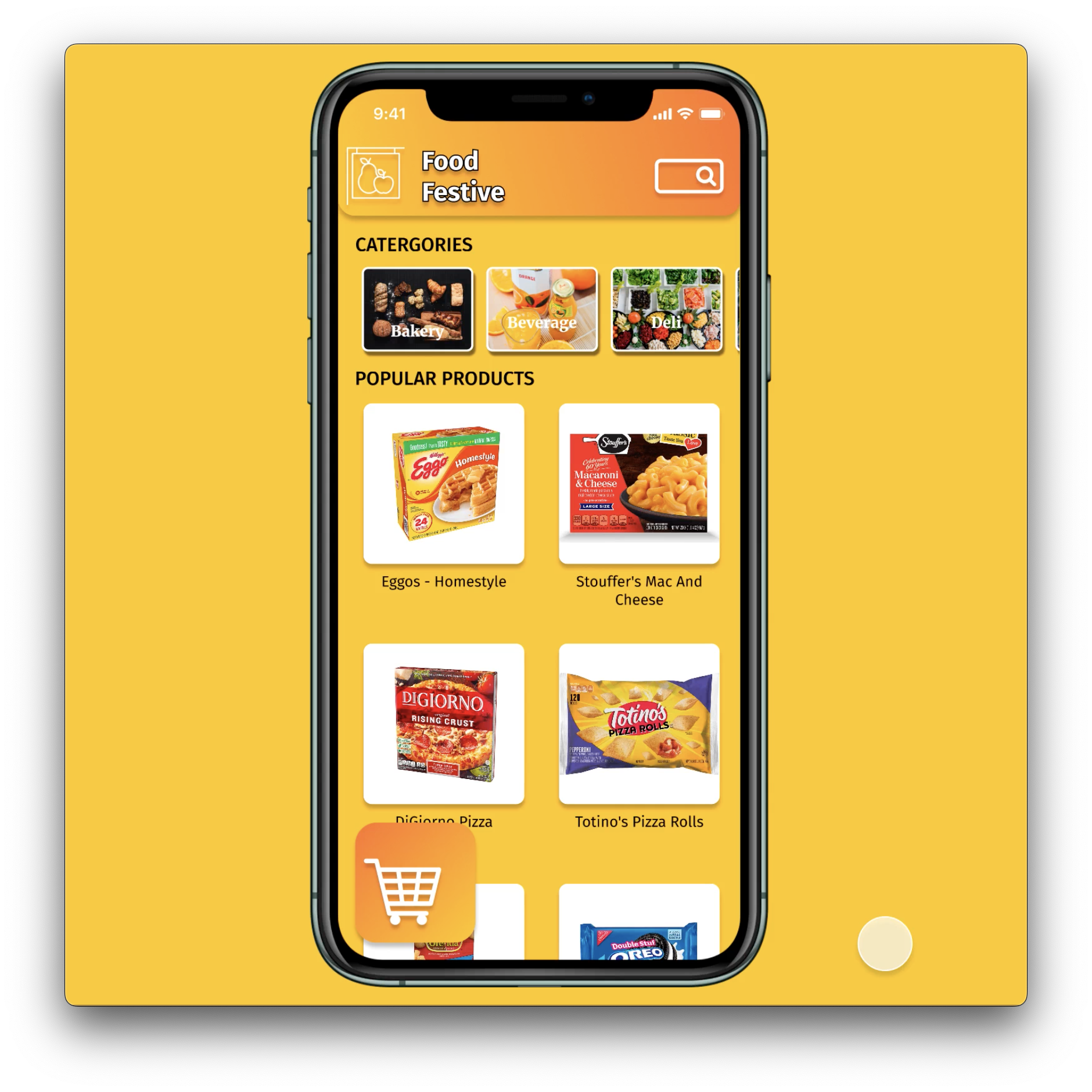
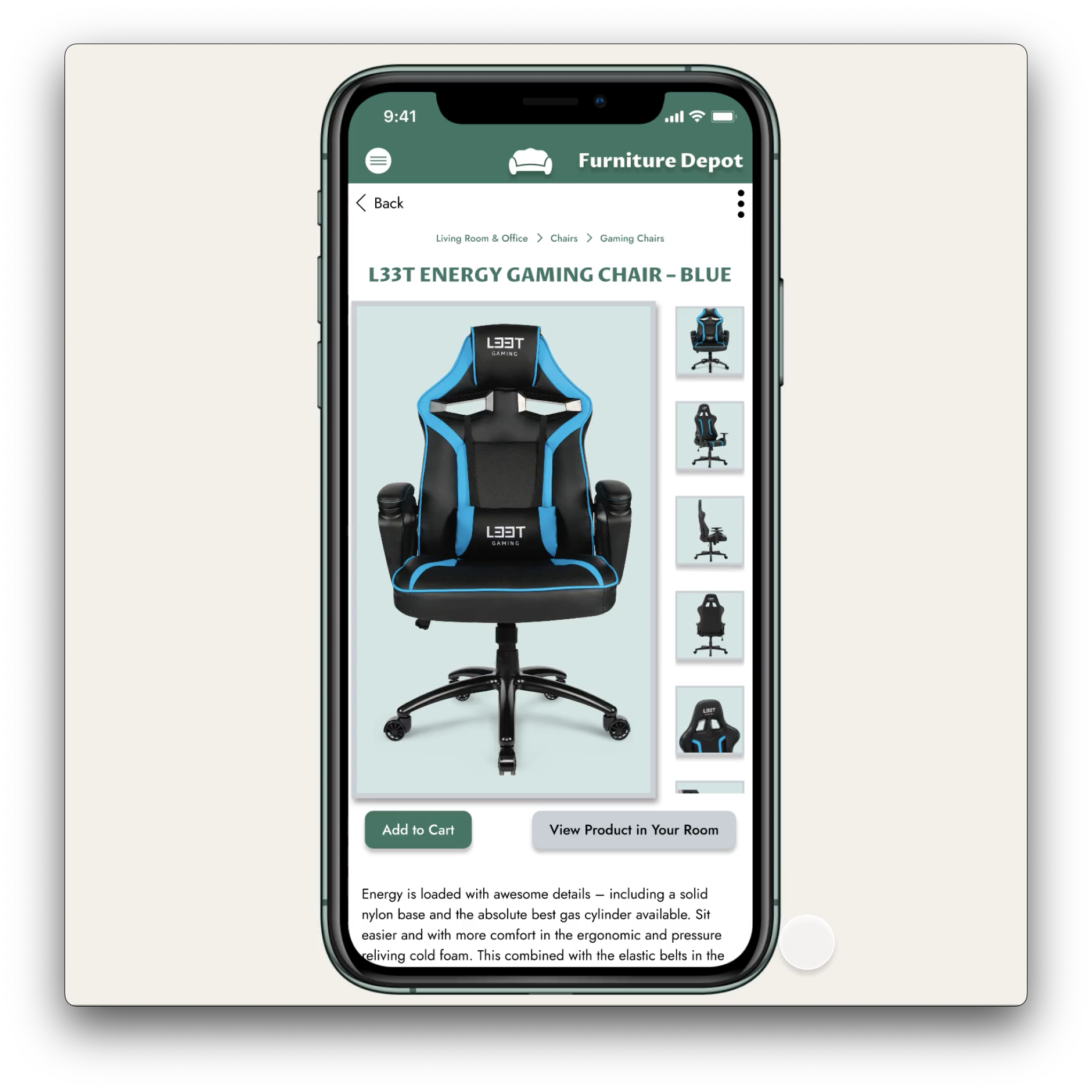
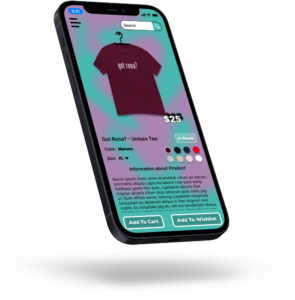
Day 12: E-Commerce Shop (Single Item)
Design an e-commerce shop. Is it simple for a local business or a large online retailer? Is it for clothing, shoes, handmade soap, or something else?
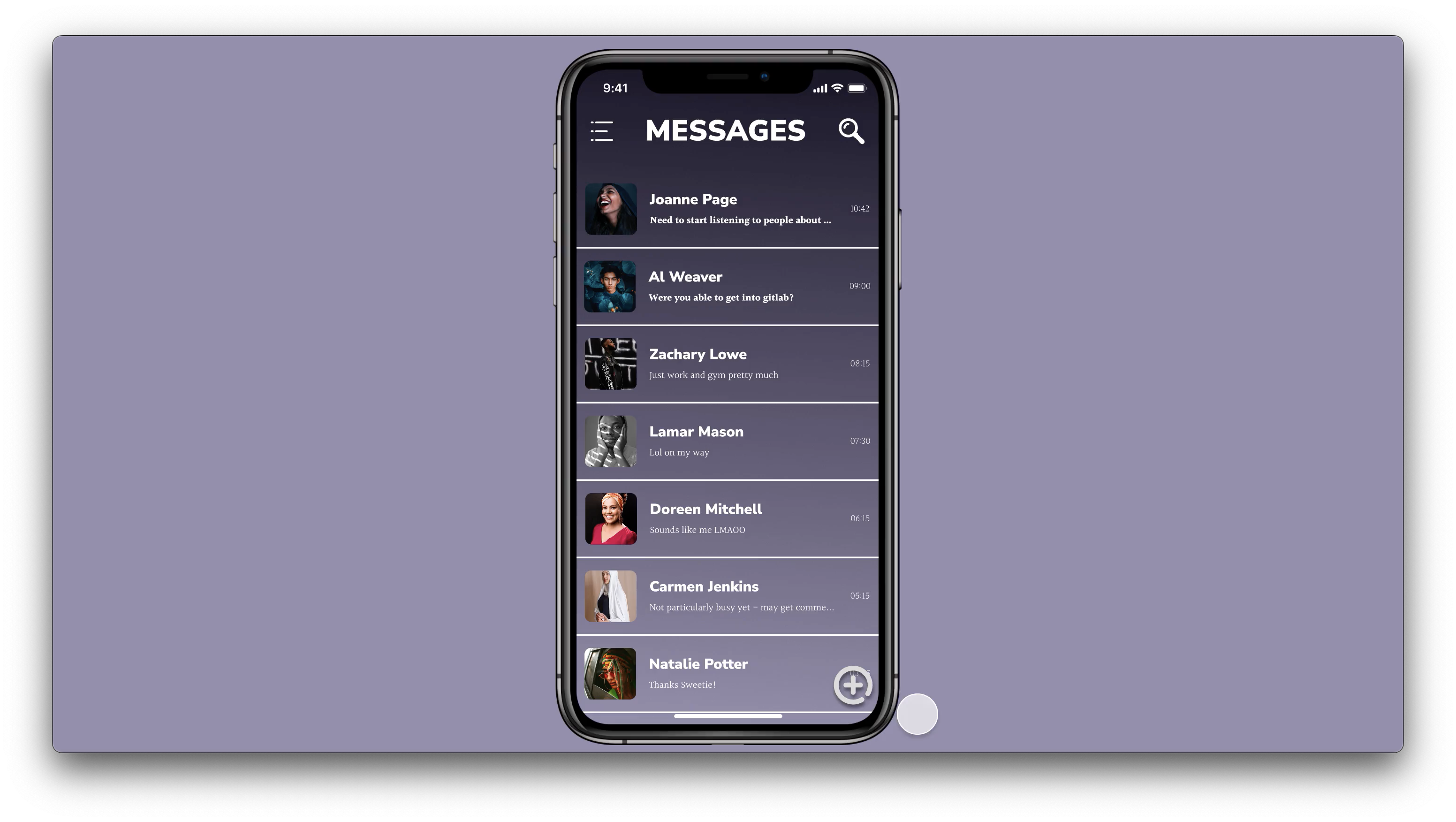
Day 13: Direct Messaging
Design a Direct Messaging app, profile, or chatbox. Consider the parties involved in the messages, images, placement, and context of the messages. Are the messages for social purposes? Customer support?
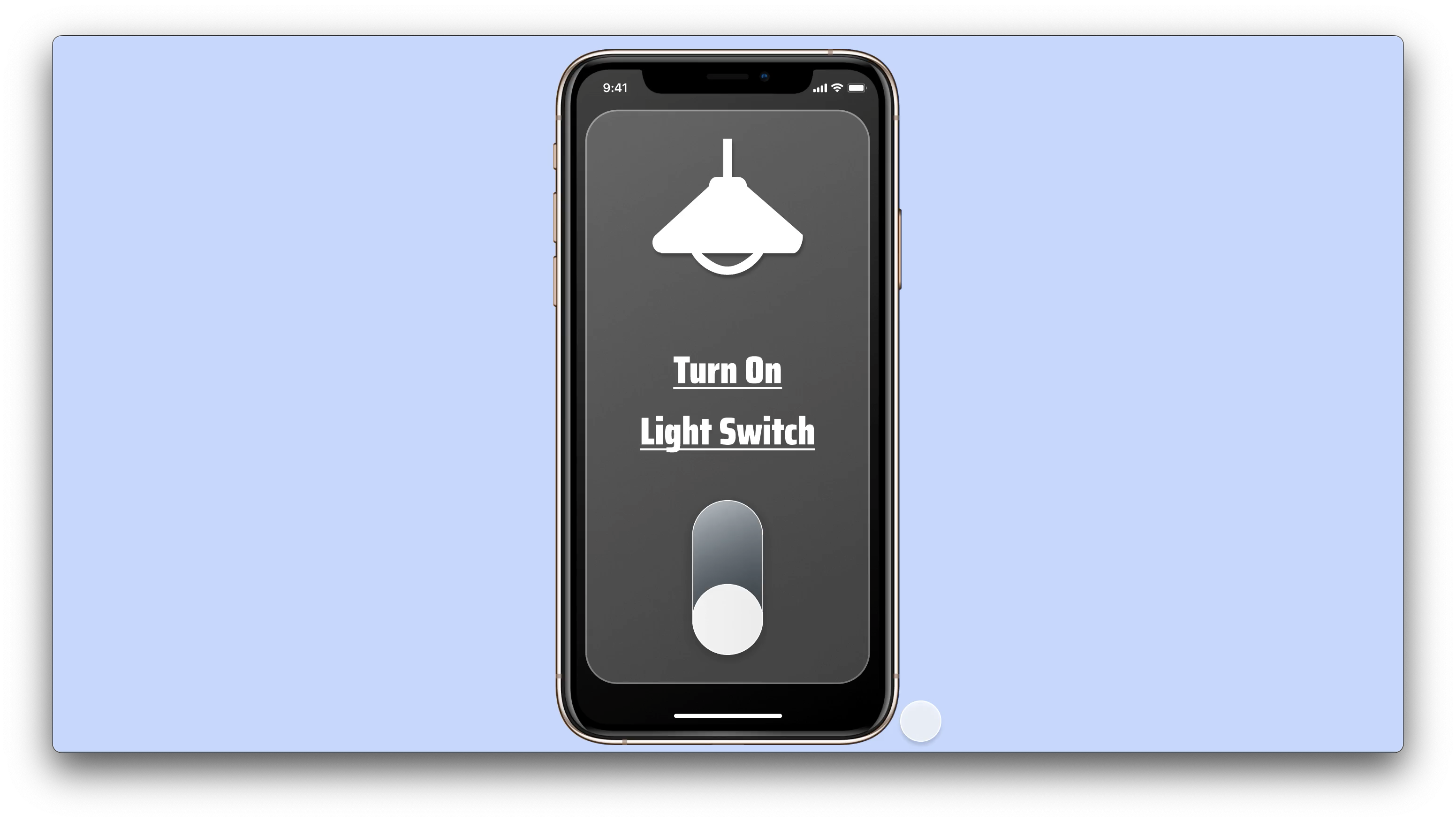
Day 15: On/Off Switch
Design an On/Off Switch. Consider what's being turned on/off and how it should be done.
Day 16: Pop-Up / Overlay
Design a Pop-Up/Overlay. Is it a web sign-up form that pops up? Is it an ad overlay?
Day 18: Analytics Chart
Design an analytics chart. Is it to be used for web or app analytics, a health monitor, e-commerce analytics?
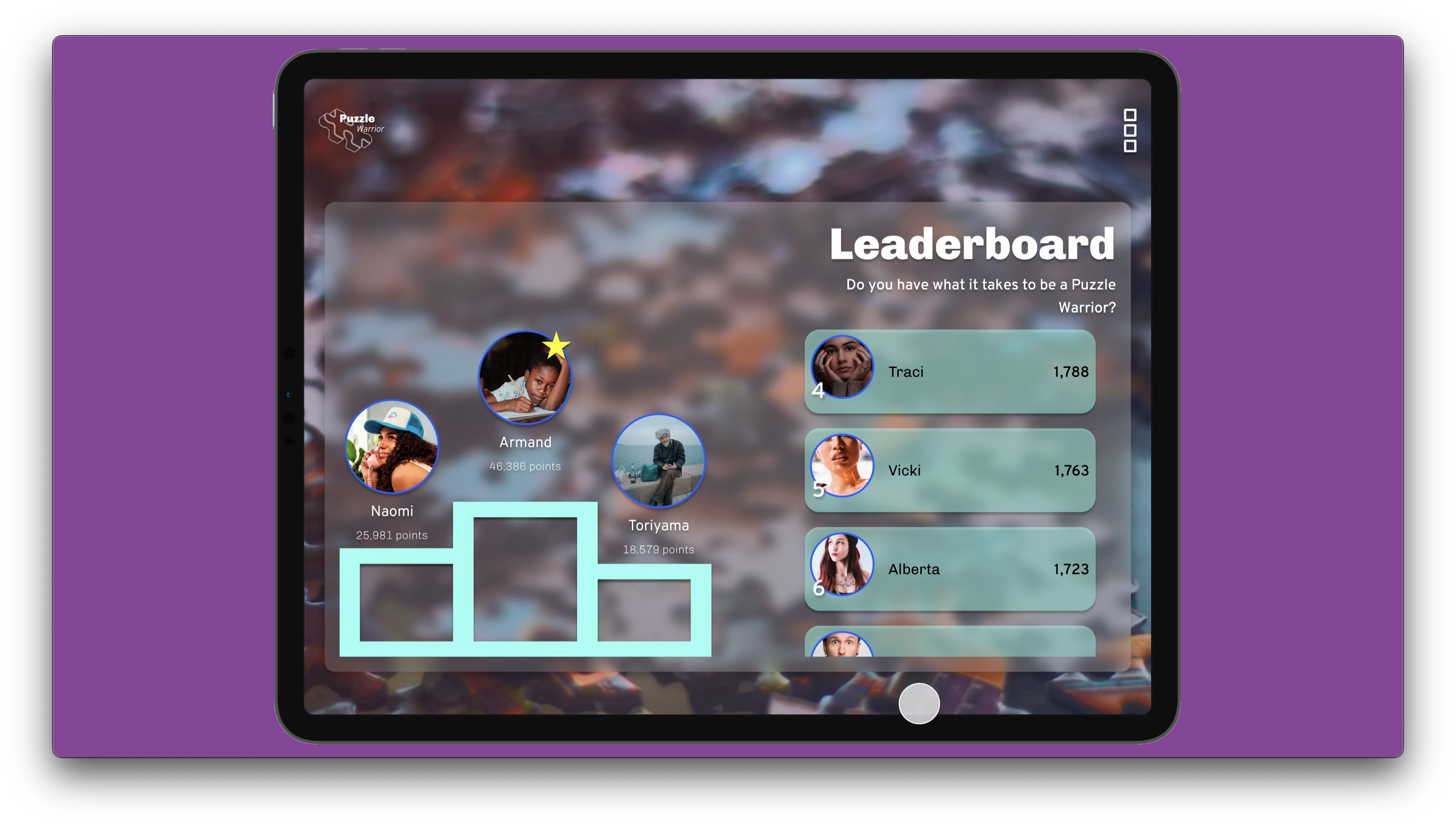
Day 19: Leaderboard
Design a leaderboard. Is it for gaming, sports, politics, or something else? Consider the important statistics to show, percentages, points, profile pictures, etc.
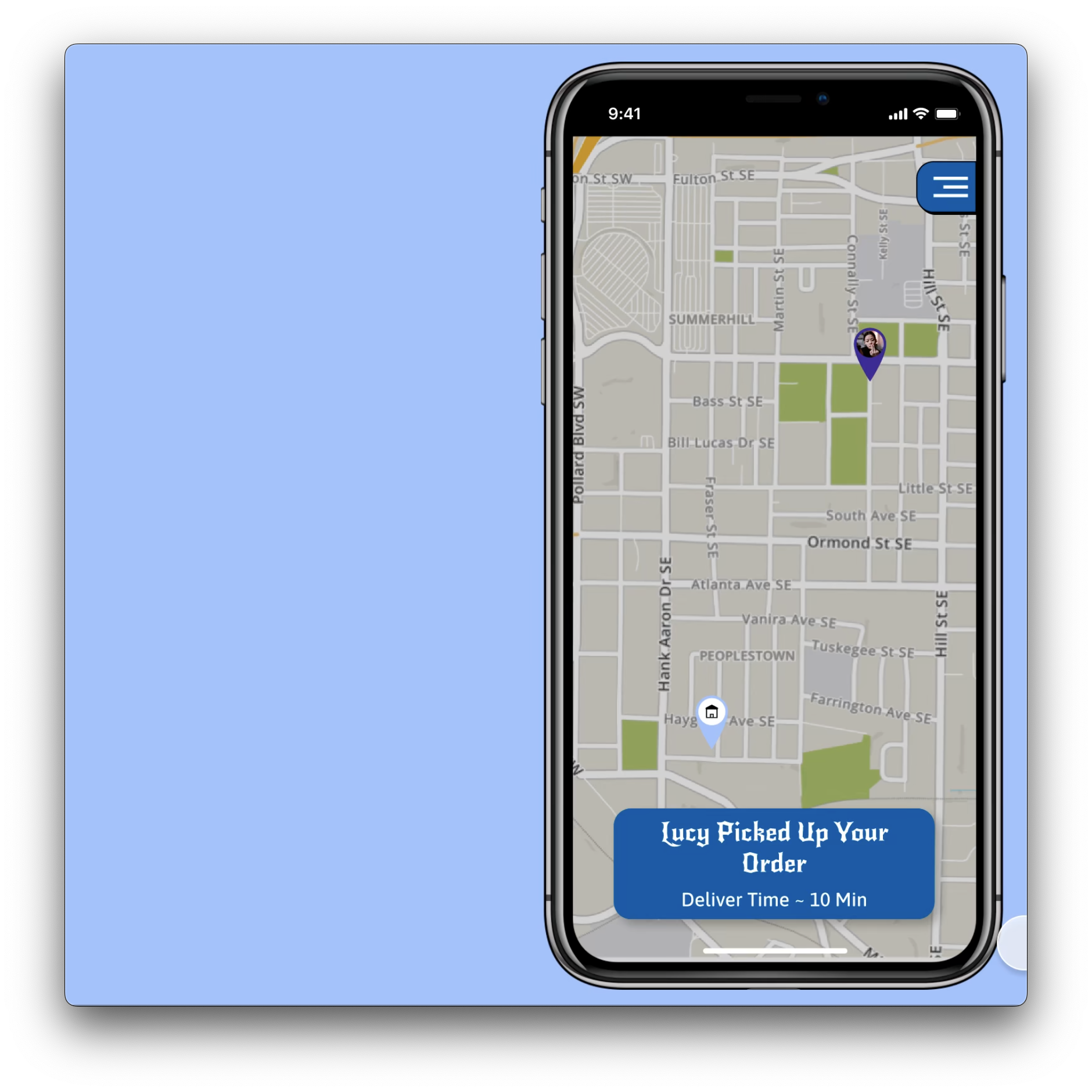
Day 20: Location Tracker
Design a location tracker. Consider the icon, placement, and purpose of location. Mapping something? Is it a tracking beacon? Is the NSA tracking you?
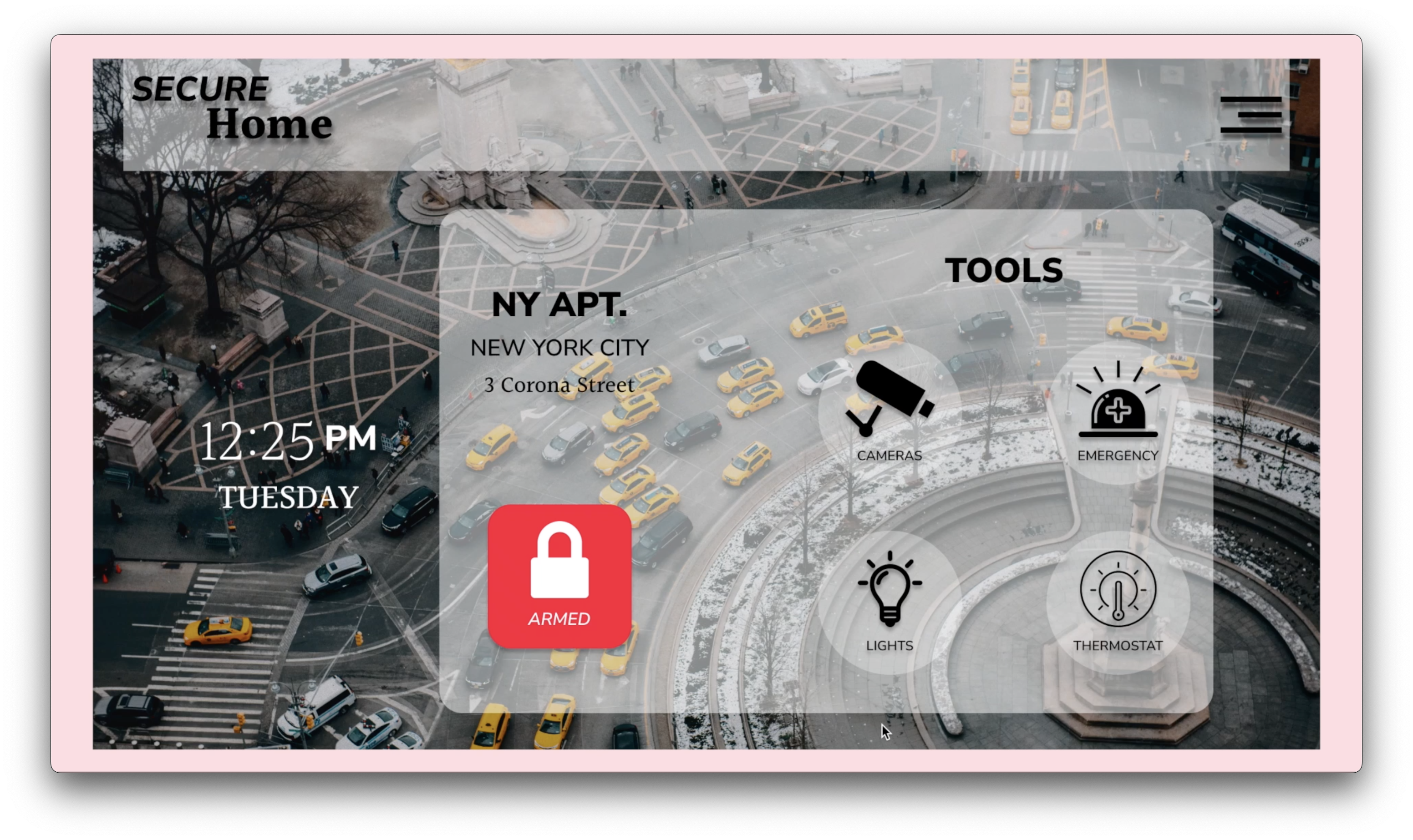
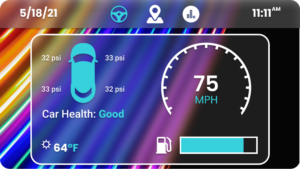
Day 21: Home Monitoring Dashboard
Design a home monitoring dashboard. Be creative! What would make a dashboard visually appealing and fun to use, while also being mindful of the data? Try to make it a realistic exercise as if it were your own dashboard... one that you need to refer to daily. What is the most relevant data and what's the most appropriate placement for it?
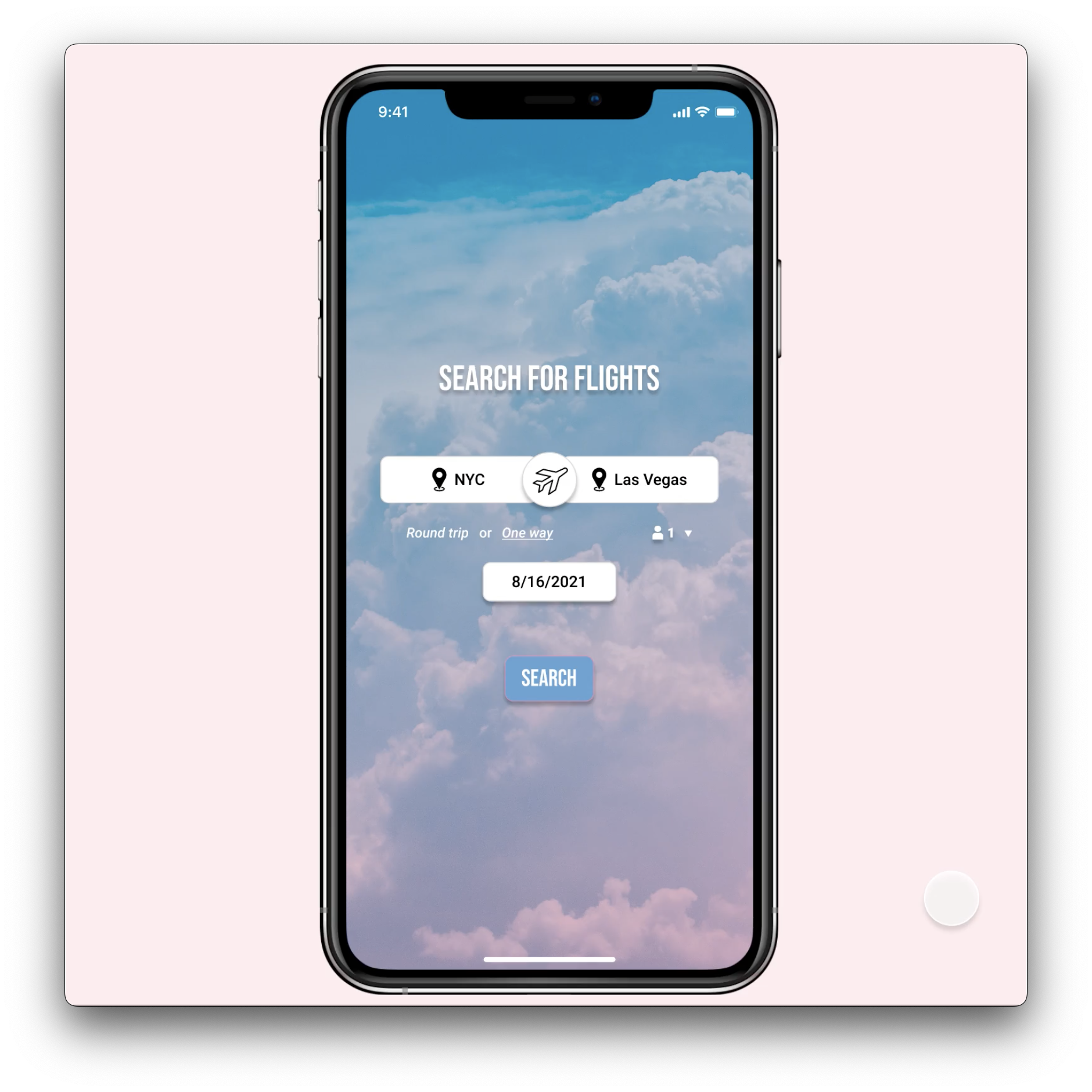
Day 22: Search
Design something search related. It could be a search bar, an advanced search window, a search function, etc.
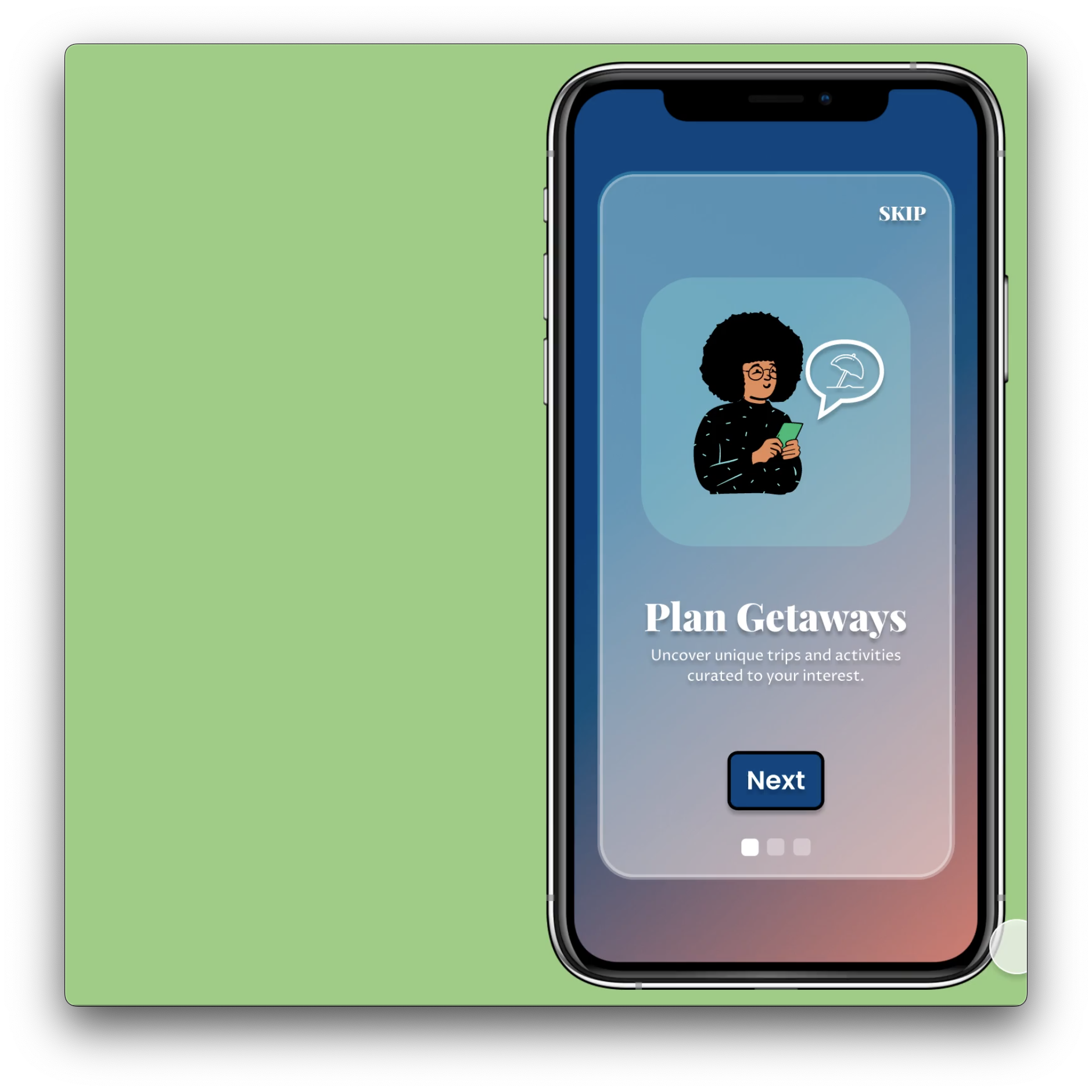
Day 23: Onboarding
Design something onboarding related. Are you recruiting people for an organization? To sign up for a new website? A mobile app?
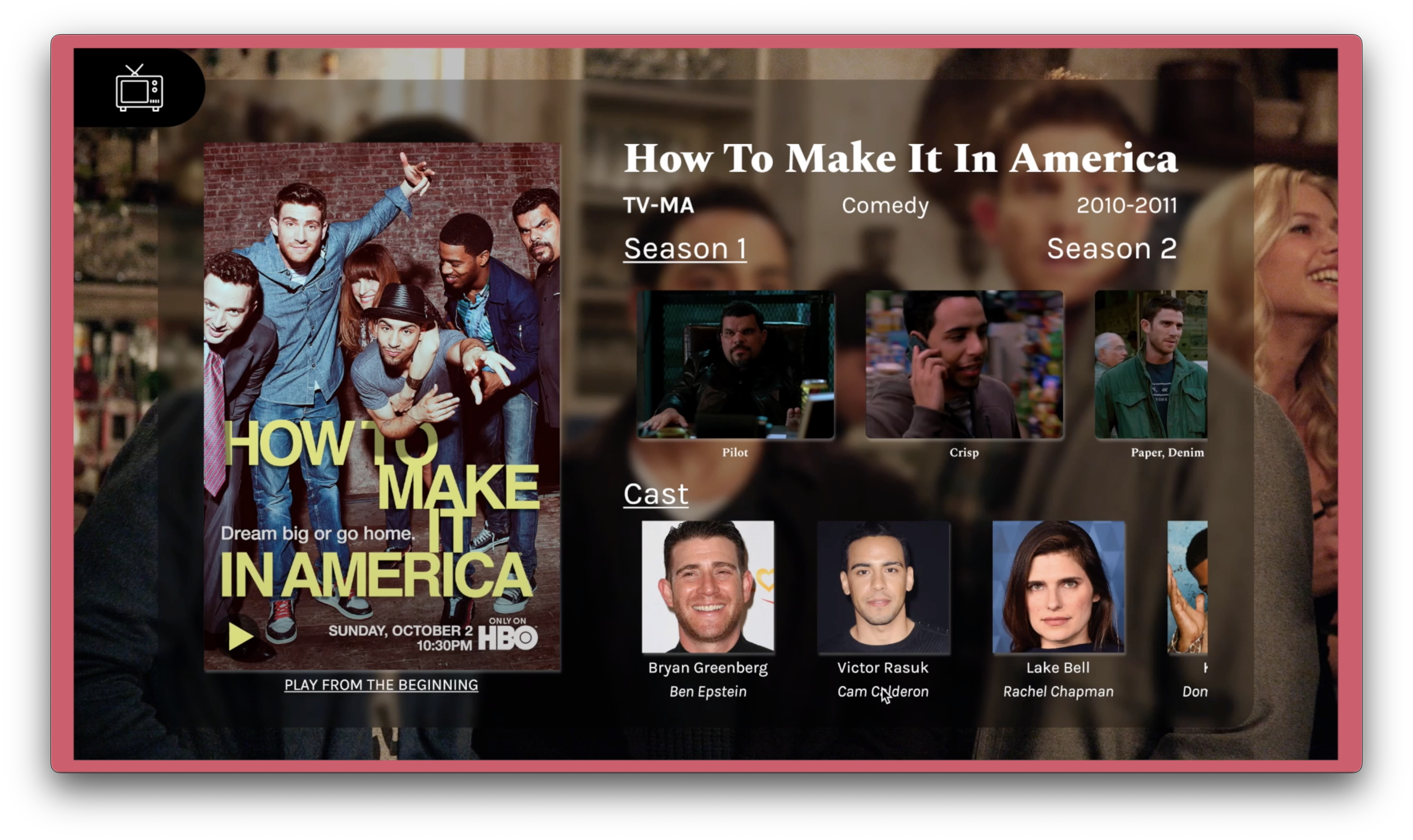
Day 25: TV App
Design an app for a smart TV. What type of app is it? What are the features/controls? Does it have a carousel selection feature? What it is?
Day 26: Subscribe
Design a subscribe form, button, widget, etc. What type of information are you looking to capture from the user? Their name and email? Their zip code? Something else?
Day 27: Dropdown
Design a dropdown element. Is it a menu dropdown? Or a tip that's dropped down during a tutorial?
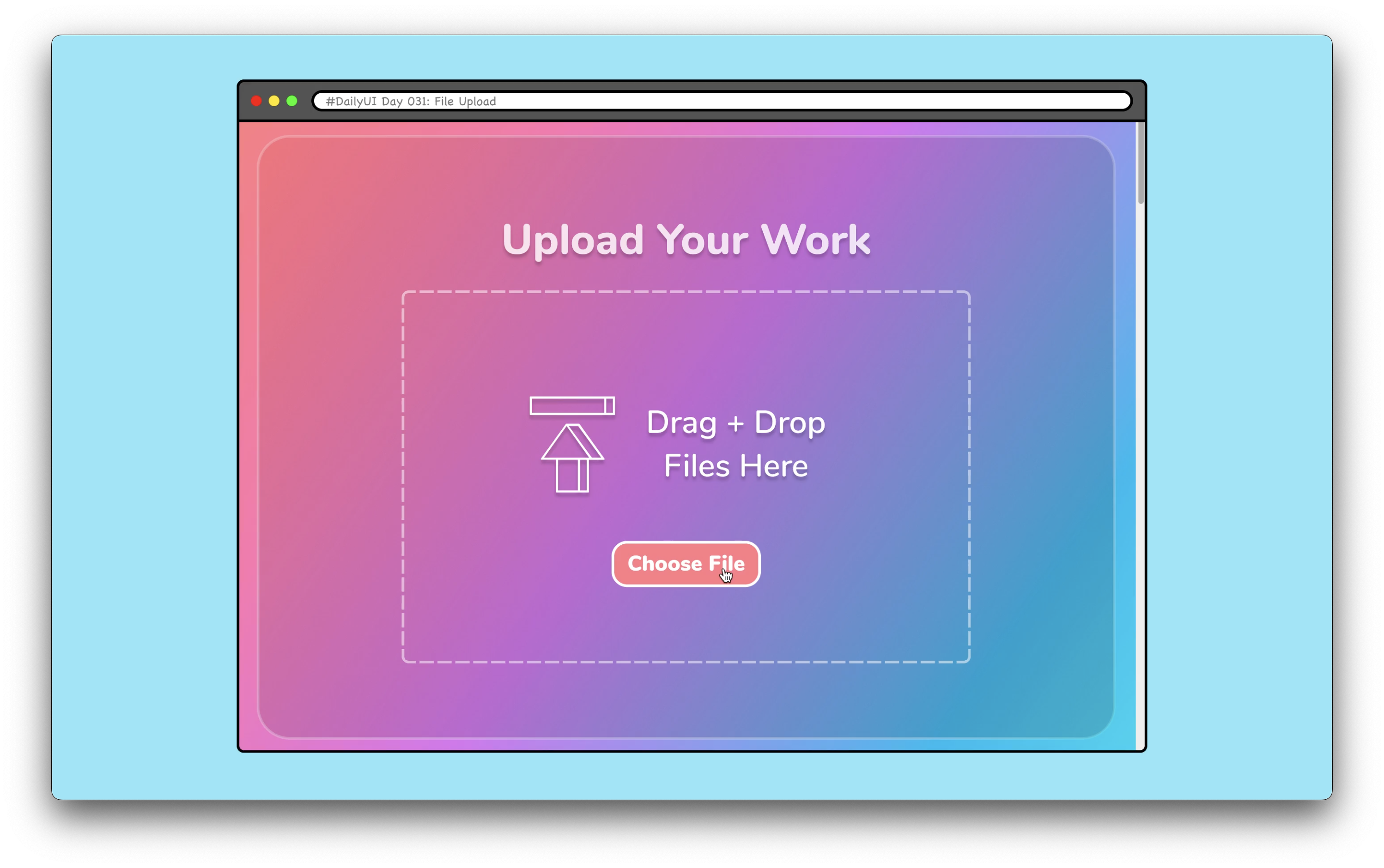
Day 31: File Upload
Design a file upload element. Is it the loading screen and icon? A progress element? Are folders being uploaded by flying across the screen like Ghostbusters?
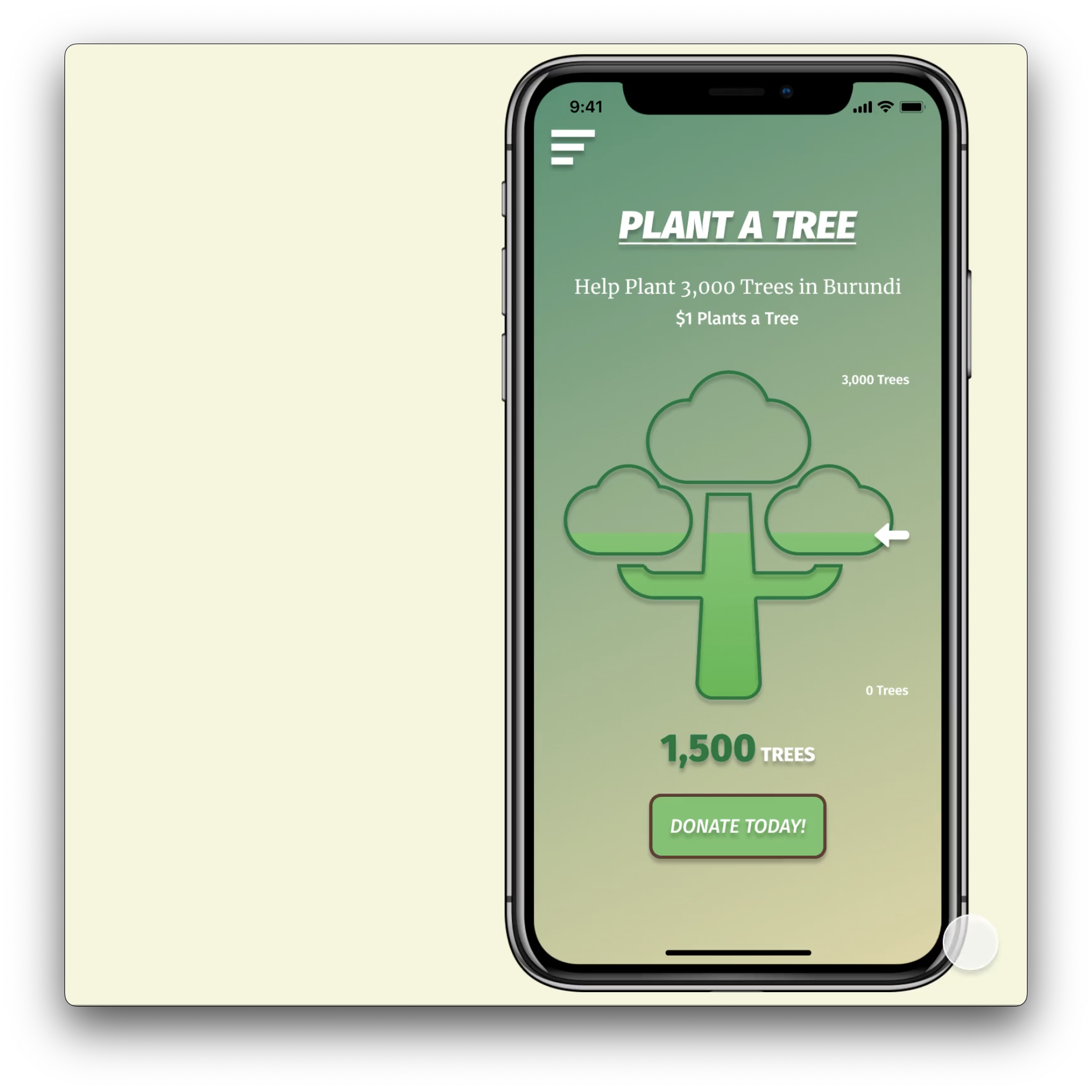
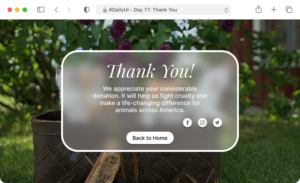
Day 32: Crowdfunding Campaign
Design a crowdfunding campaign. Keep in mind the purpose... raising funds. It's important to make it compelling if you're seeking money.
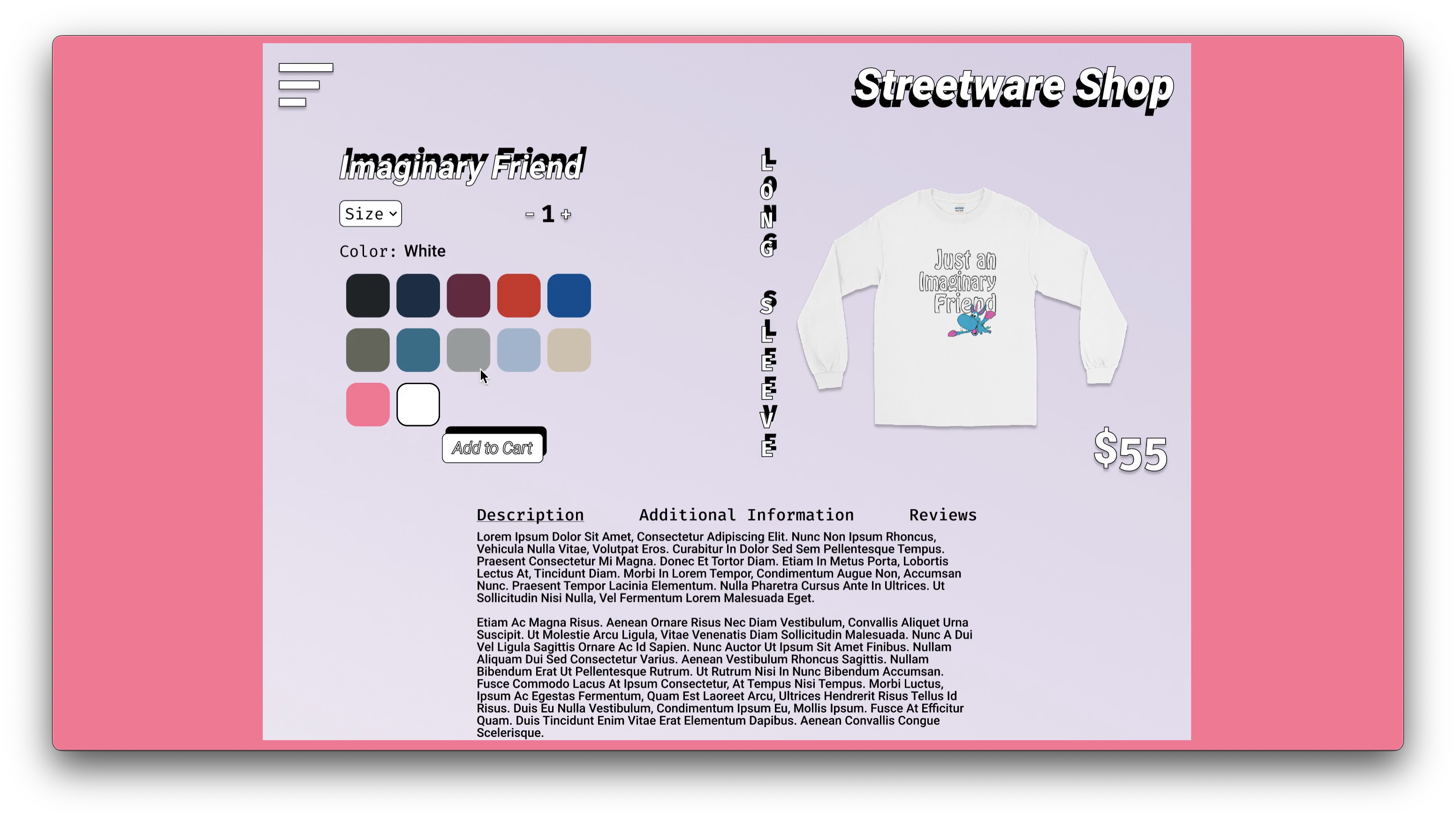
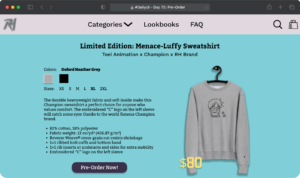
Day 33: Customize Product
Design something related to customizing a product. It could be a custom t-shirt, shoes, etc.
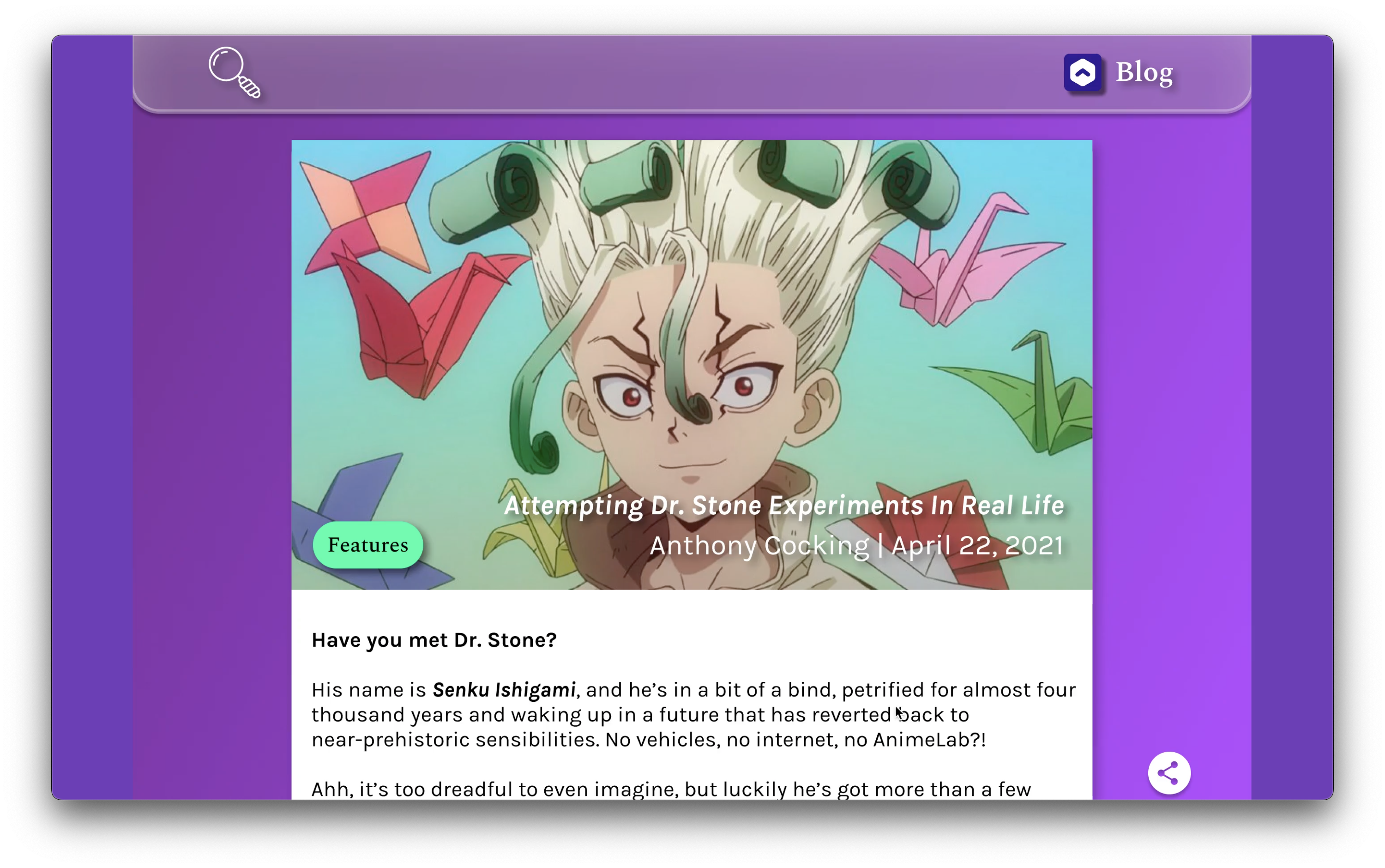
Day 35: Blog Post
Design a blog post. Consider what's important- the content of course. Also consider the author, date, category, comments, layout, etc.
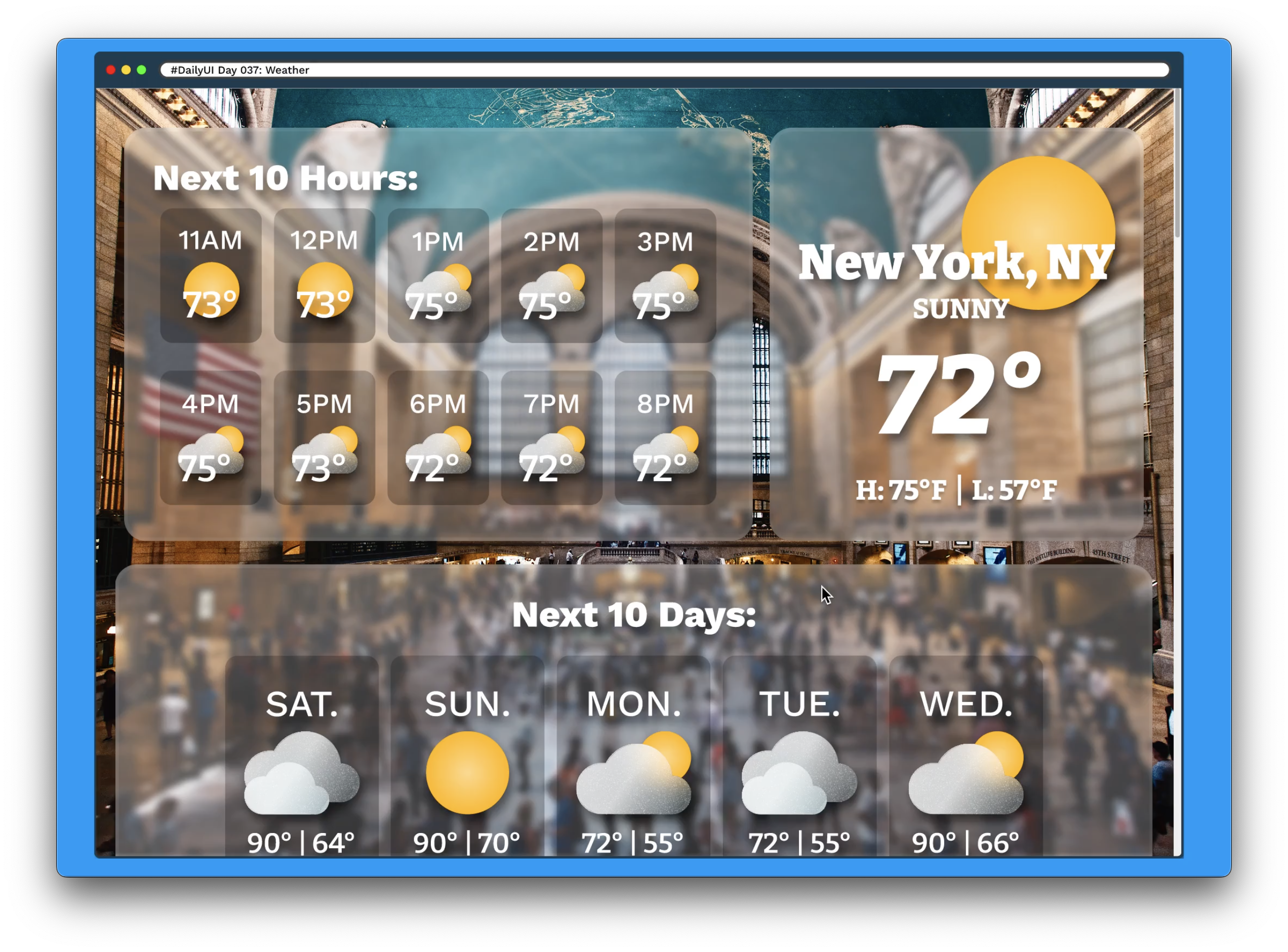
Day 37: Weather
Design something related to weather. It could be a UI for a mobile app a web app, or something completely different such as a weather alert widget. Consider its elements: city, temperature, forecasts, colors, weather icons/graphics, etc.
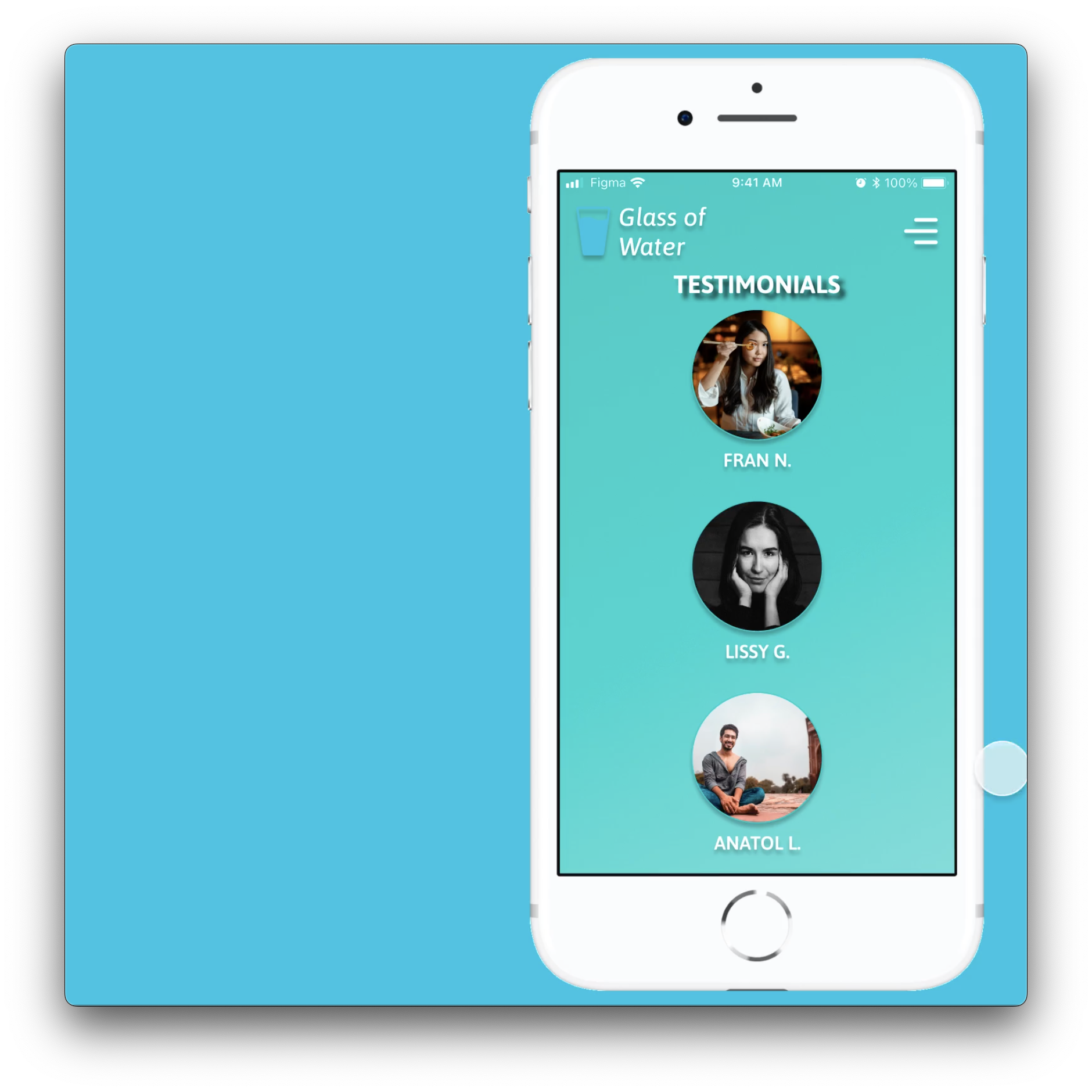
Day 39: Testimonials
Day 40: Recipe
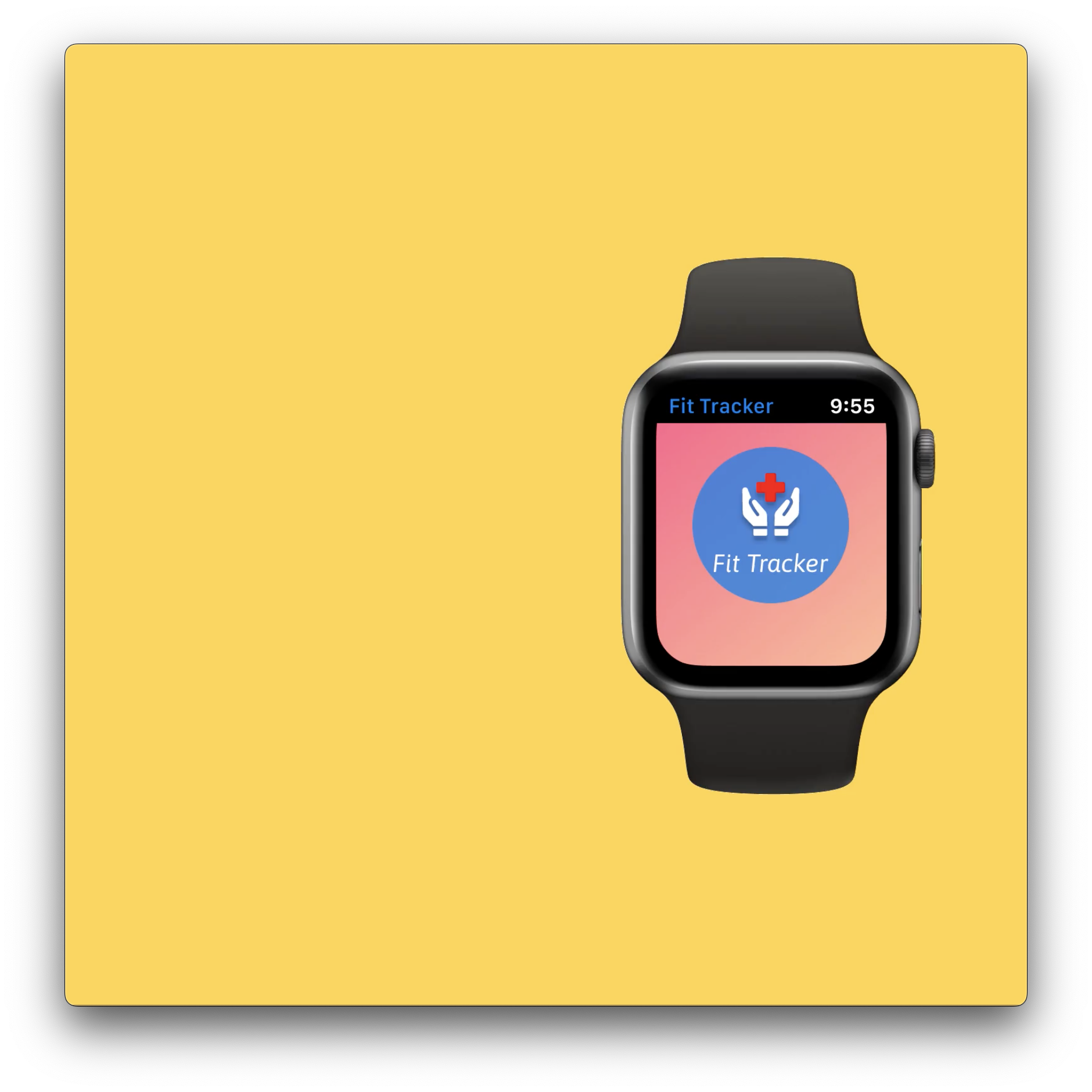
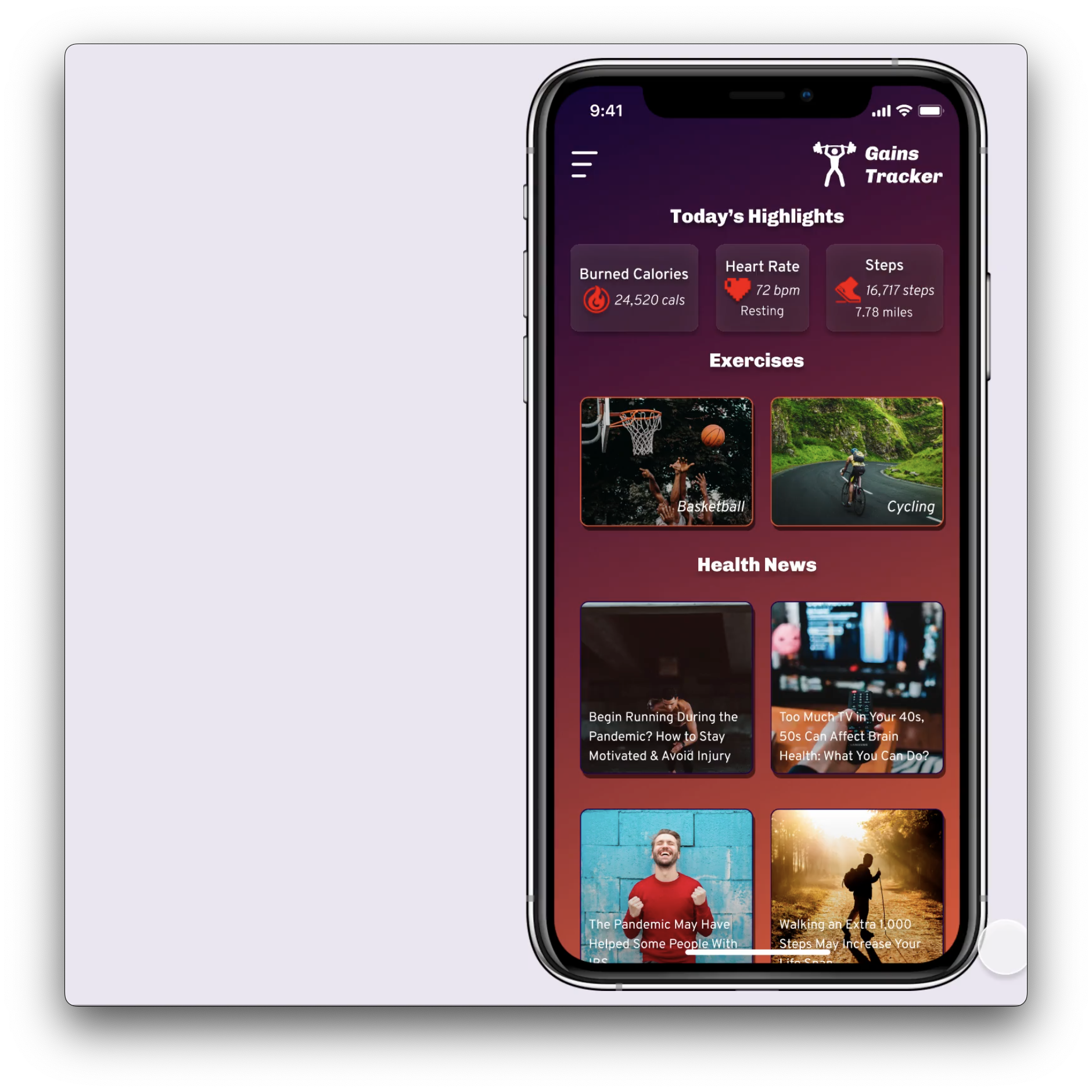
Day 41: Workout Tracker
Create a UI related to monitoring health or tracking various workout/training routines. It could be for a personal workout, for a team, or even gym equipment tracking someone's workouts.
Day 42: To-Do List
Day 43: Food/Drink Menu
Day 44: Favorites
Day 46: Invoice
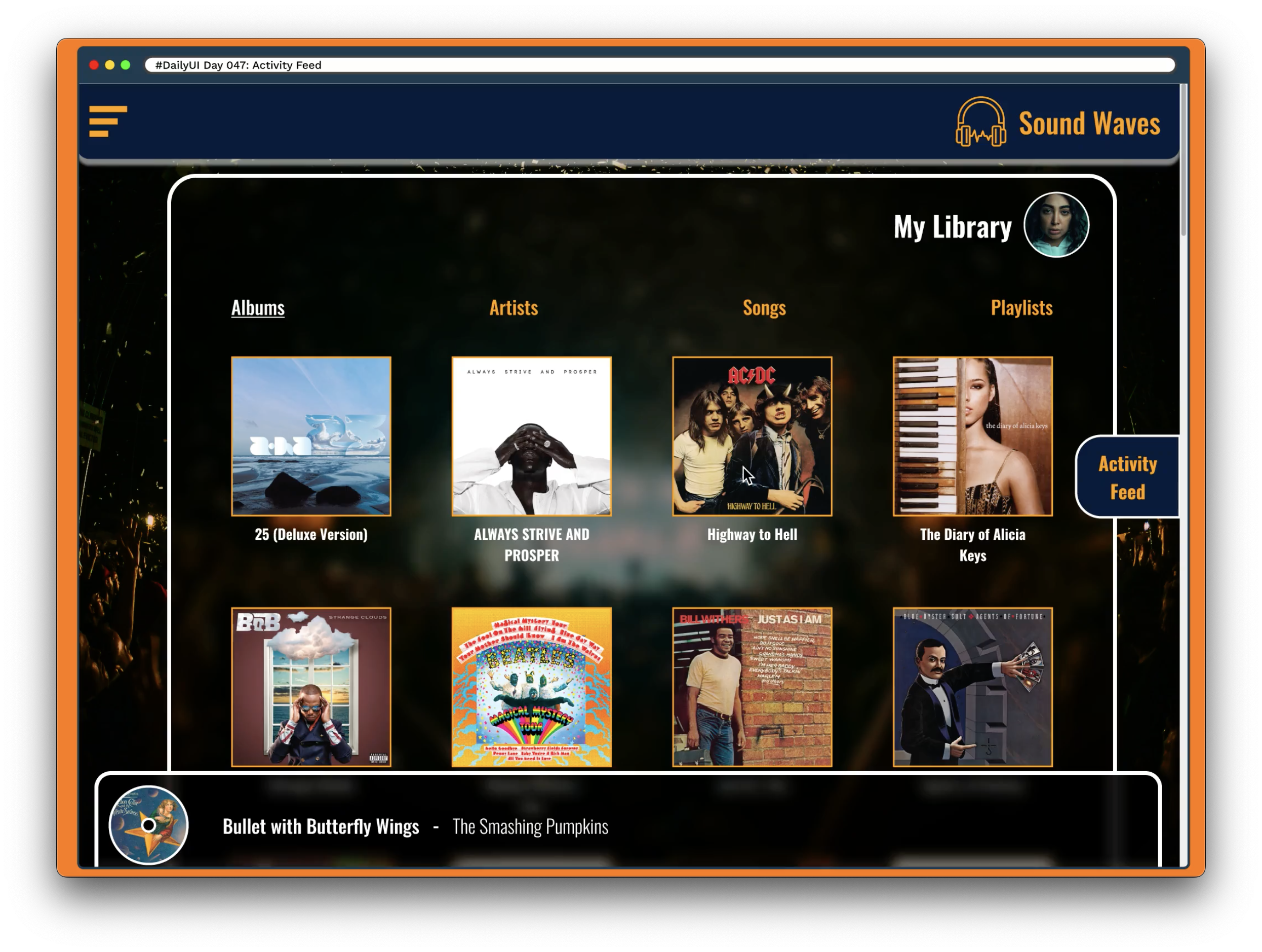
Day 47: Activity Feed
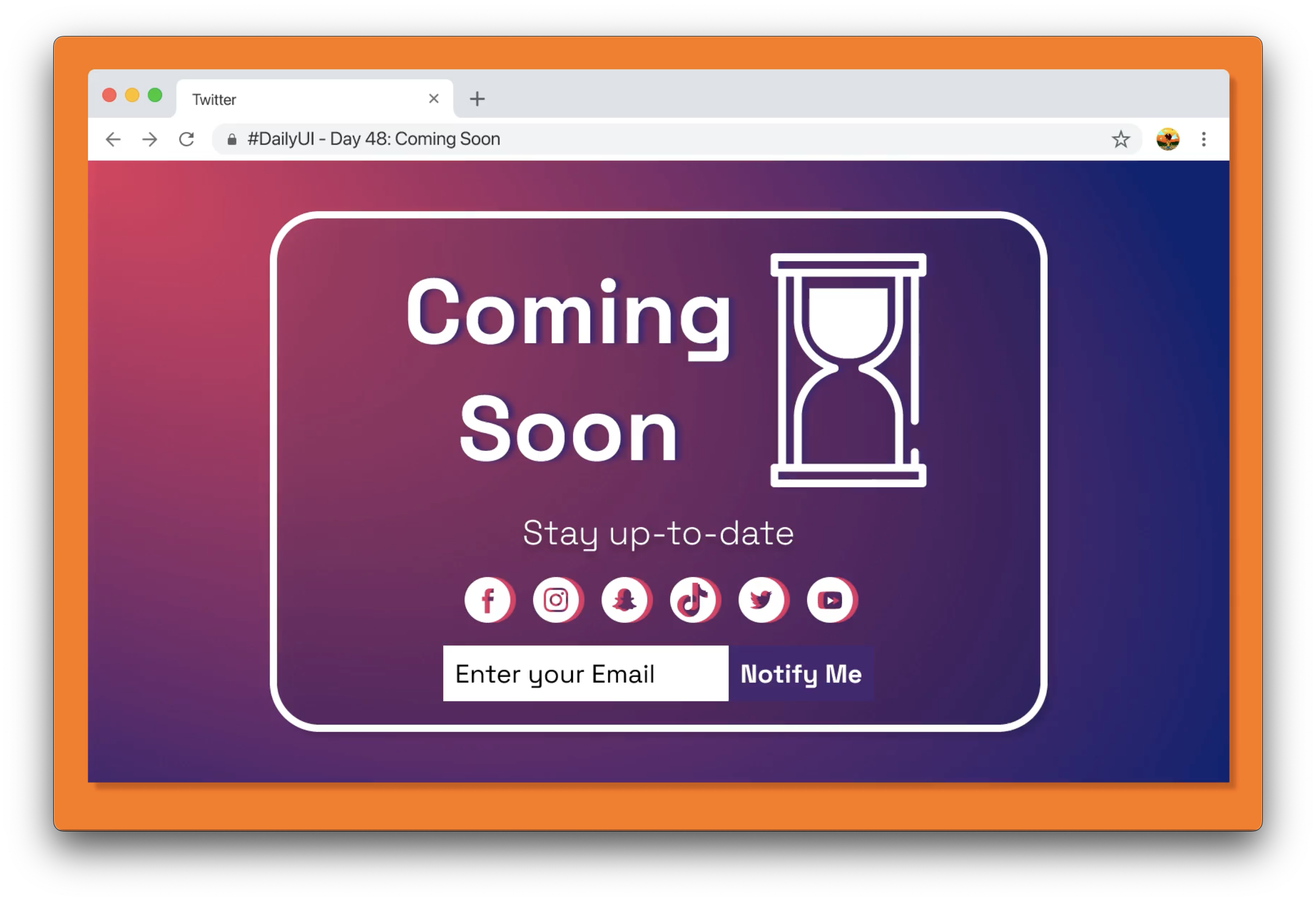
Day 48: Coming Soon
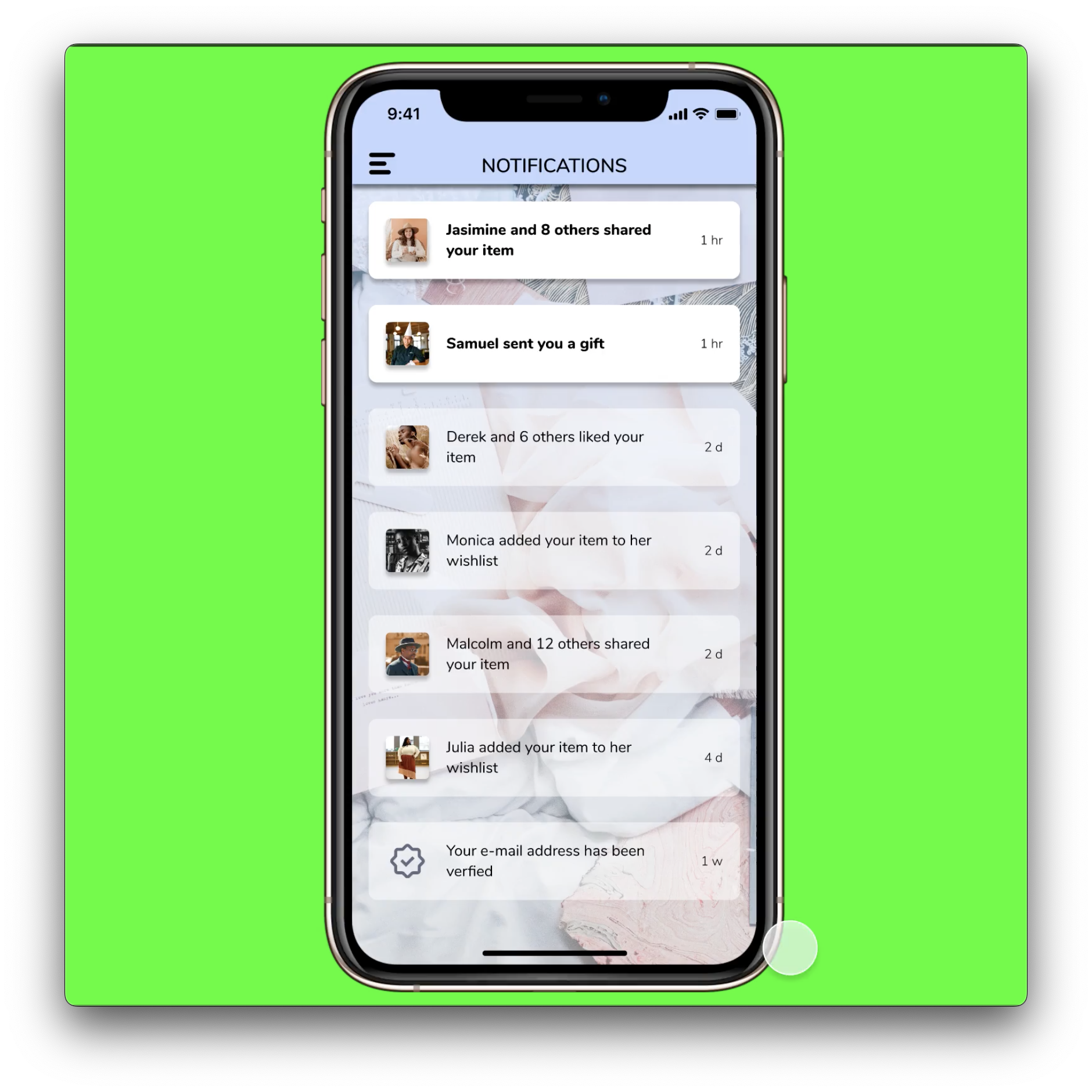
Day 49: Notifications
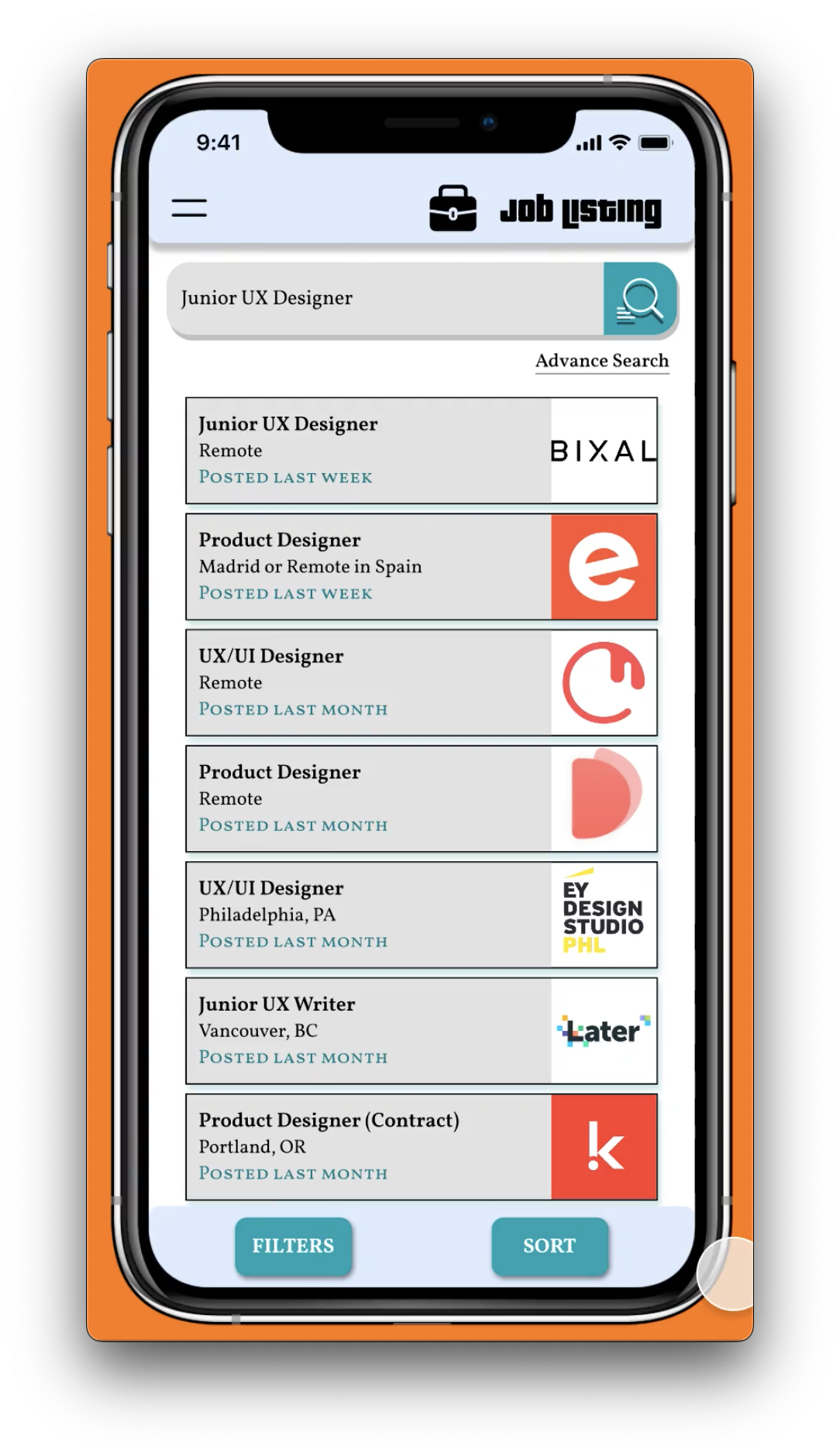
Day 50: Job Listing
Day 51: Press Page
Create a Press Page. Think about who you are representing and what important information you should convey. Is it for a new startup? A huge global brand? A nonprofit organization? Or a small local business? Or is it actually for a person such as a celebrity, athlete, politician, etc.?
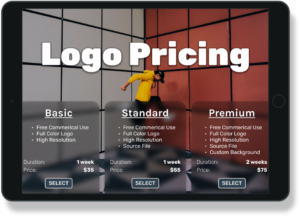
Day 52: Logo Design
Design a logo. Will it be animated? In what capacity will it be used?
Branding is generally a serious matter for most companies and the considerations for size, placement, color, etc. should be thought out carefully.
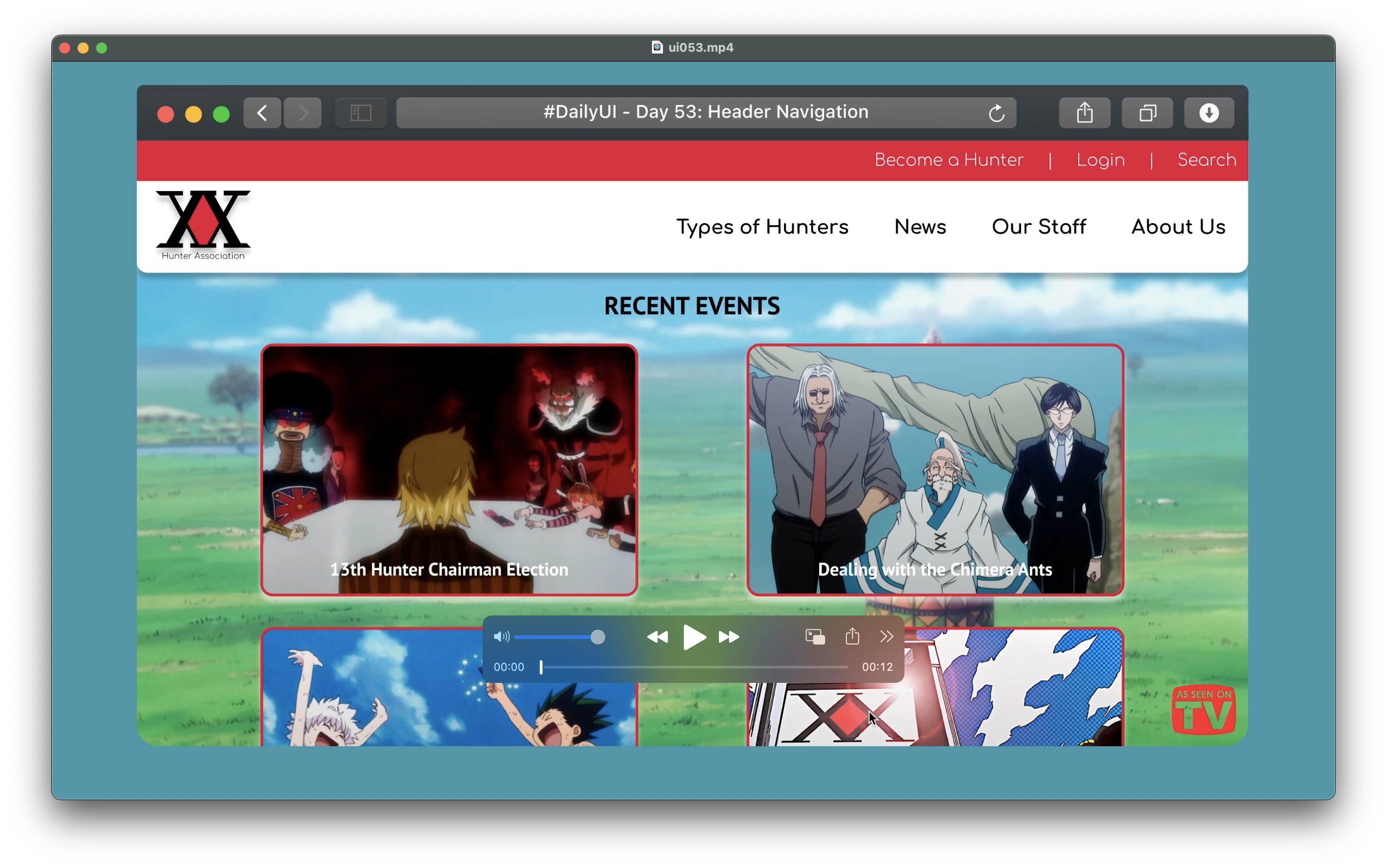
Day 53: Header Navigation
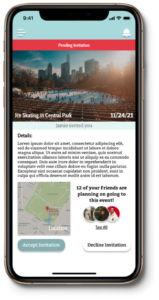
Day 54: Confirmation
Design a Confirmation UI element. What's being confirmed? Is it confirming an address, order, shipping, plane tickets, hotel reservation, dinner reservation, booking tickets to the opera, or something else? Also consider where it's occurring (i.e. website, mobile app, email confirmation, etc.)
Day 56: Breadcrumbs
Although a seemingly small detail, breadcrumbs are quite necessary yet often neglected in terms of appearance and functionality. And to truly achieve great design sense and skills you need to consider even the smallest details.
Day 57: Video Player
Day 58: Shopping Cart
Day 60: Color Picker
Day 61: Redeem Coupon
Imagine that it's time for someone to redeem a coupon. It could be via an in person self-checkout screen or on a website. Think about the requirements of a coupon such as the discount percentage, the subtotal, total, and other unique features.
Day 63: Best of 2015
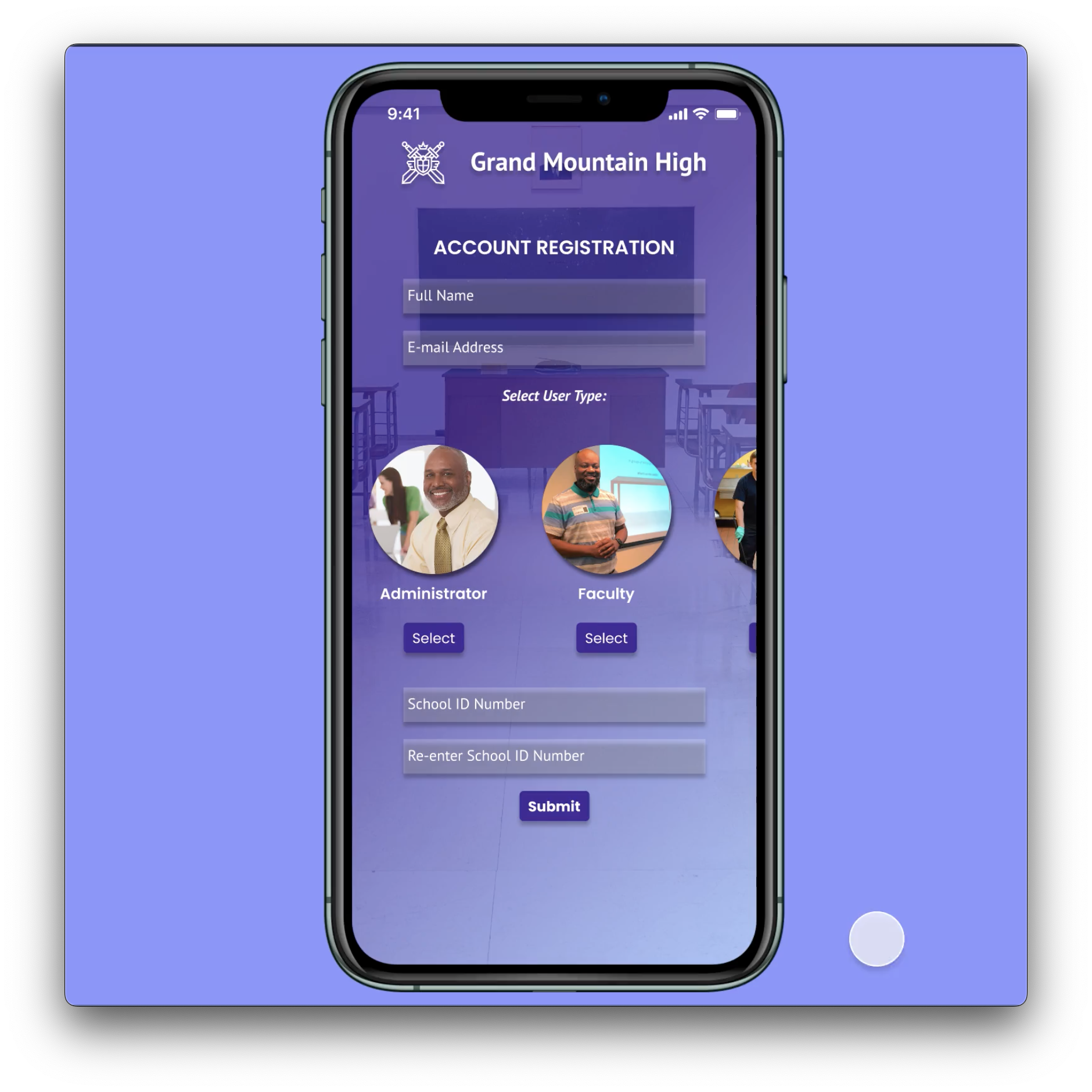
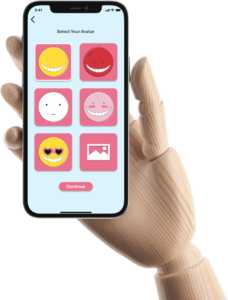
Day 64: Select User Type
Day 66: Statistics
Day 67: Hotel Booking
Day 68: Flight Search
Day 71: Schedule
What are you creating a schedule for? Is it for a sports team? A band planning their concert tour? Is it a personal travel schedule?
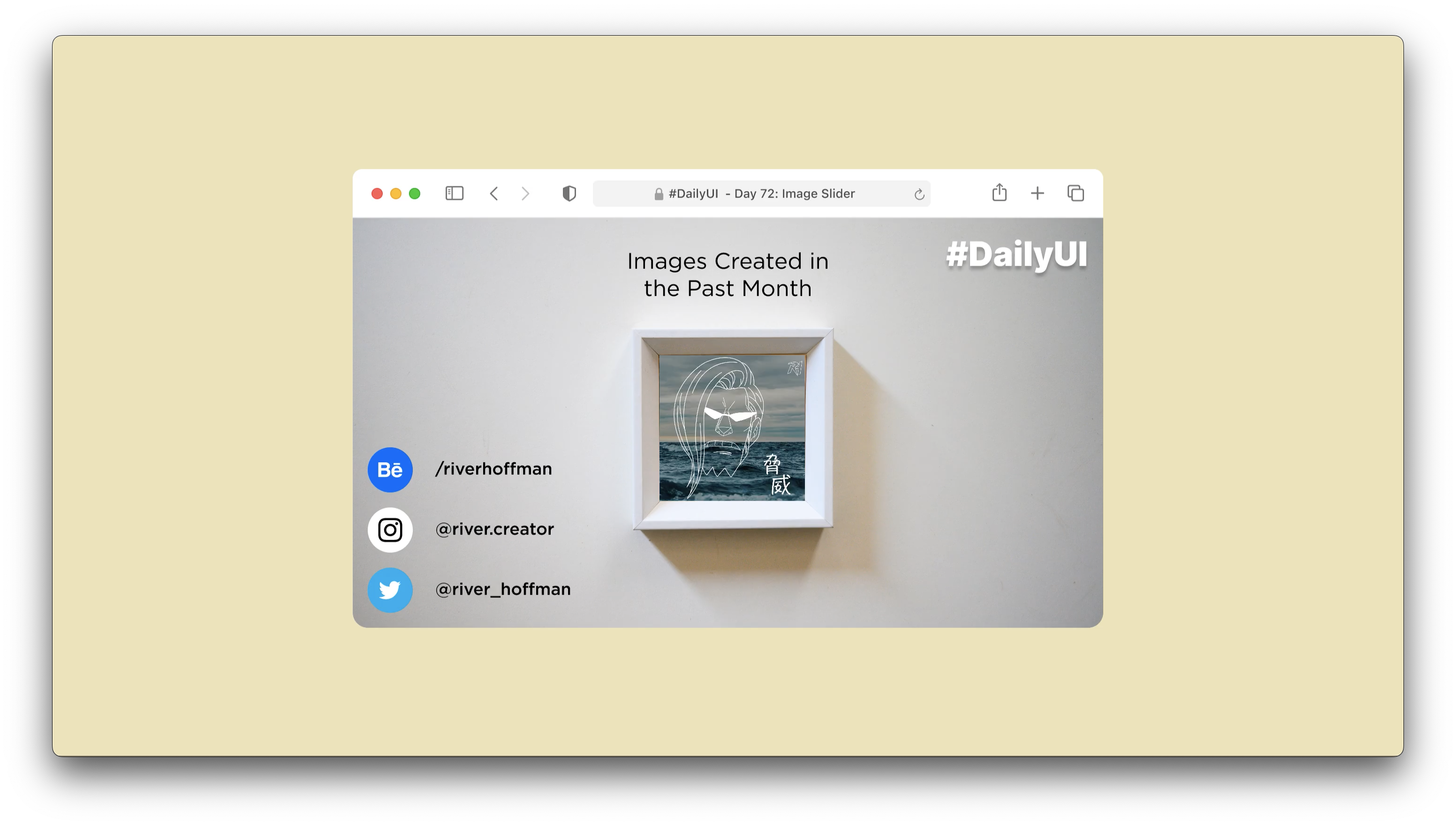
Day 72: Image Slider
Day 73: Virtual Reality
Day 76: Loading...
Day 80: Date Picker
Day 81: Status Update
Create a status update for a social site, a flight planner, or something entirely unique.
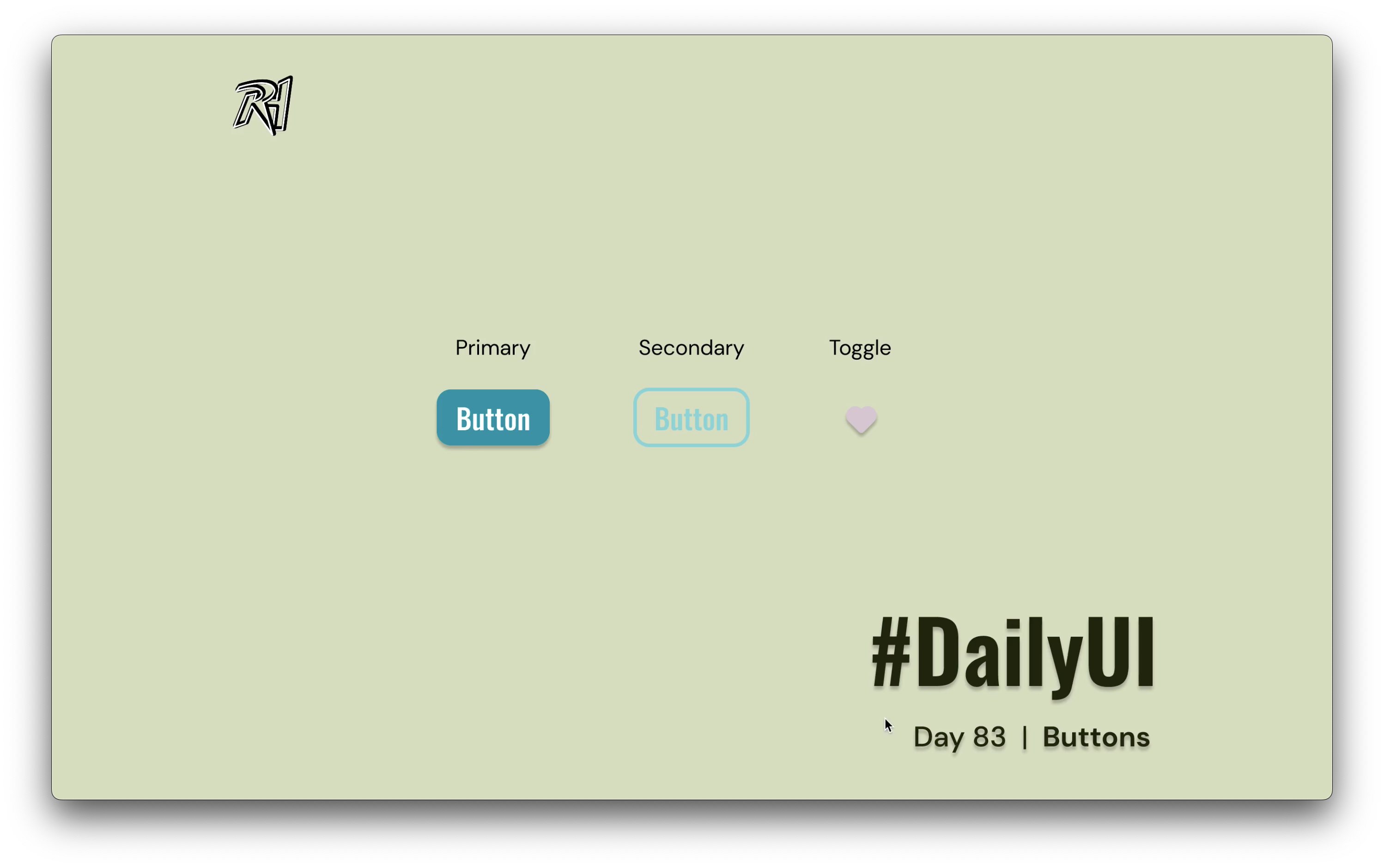
Day 83: Button
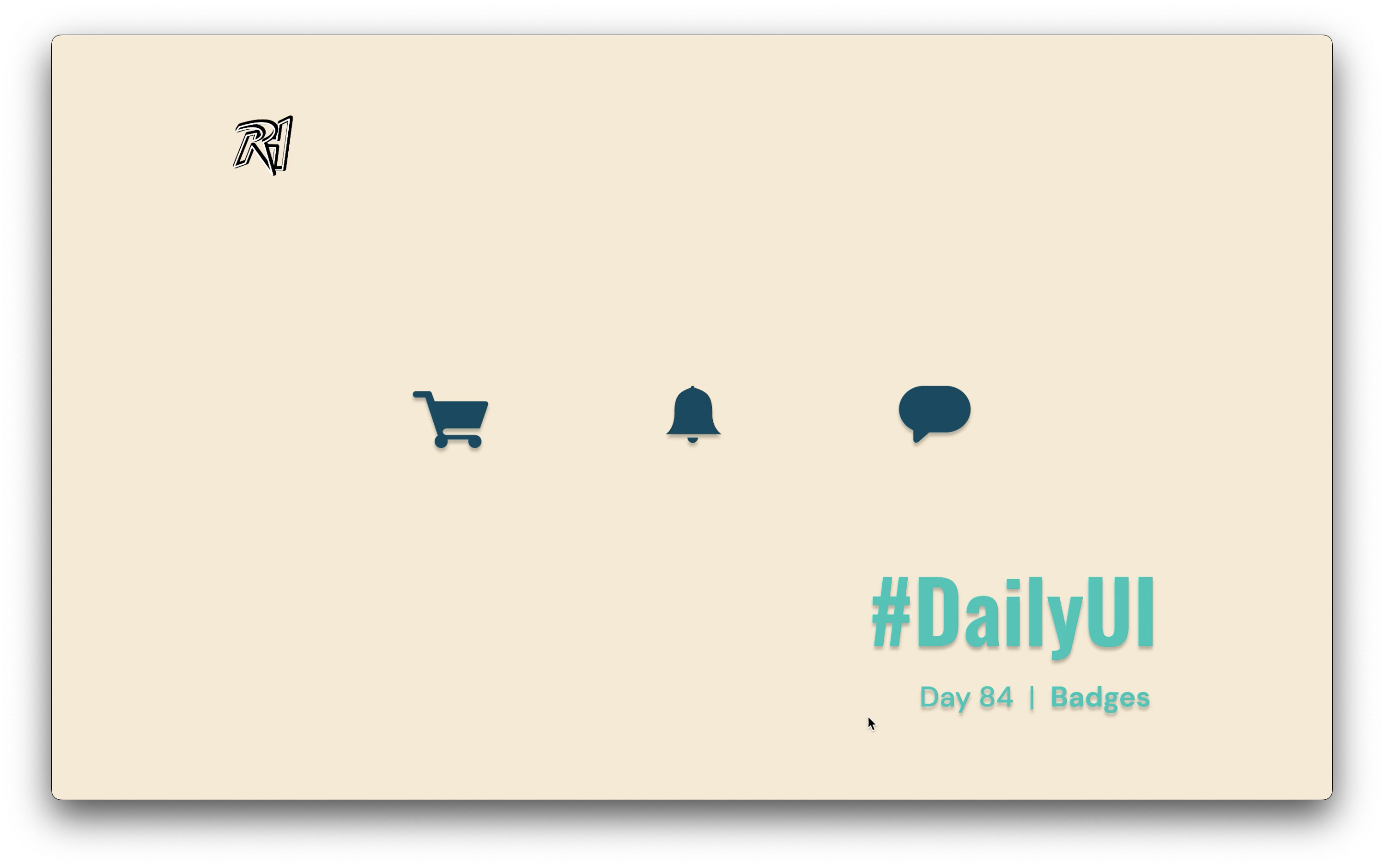
Day 84: Badge
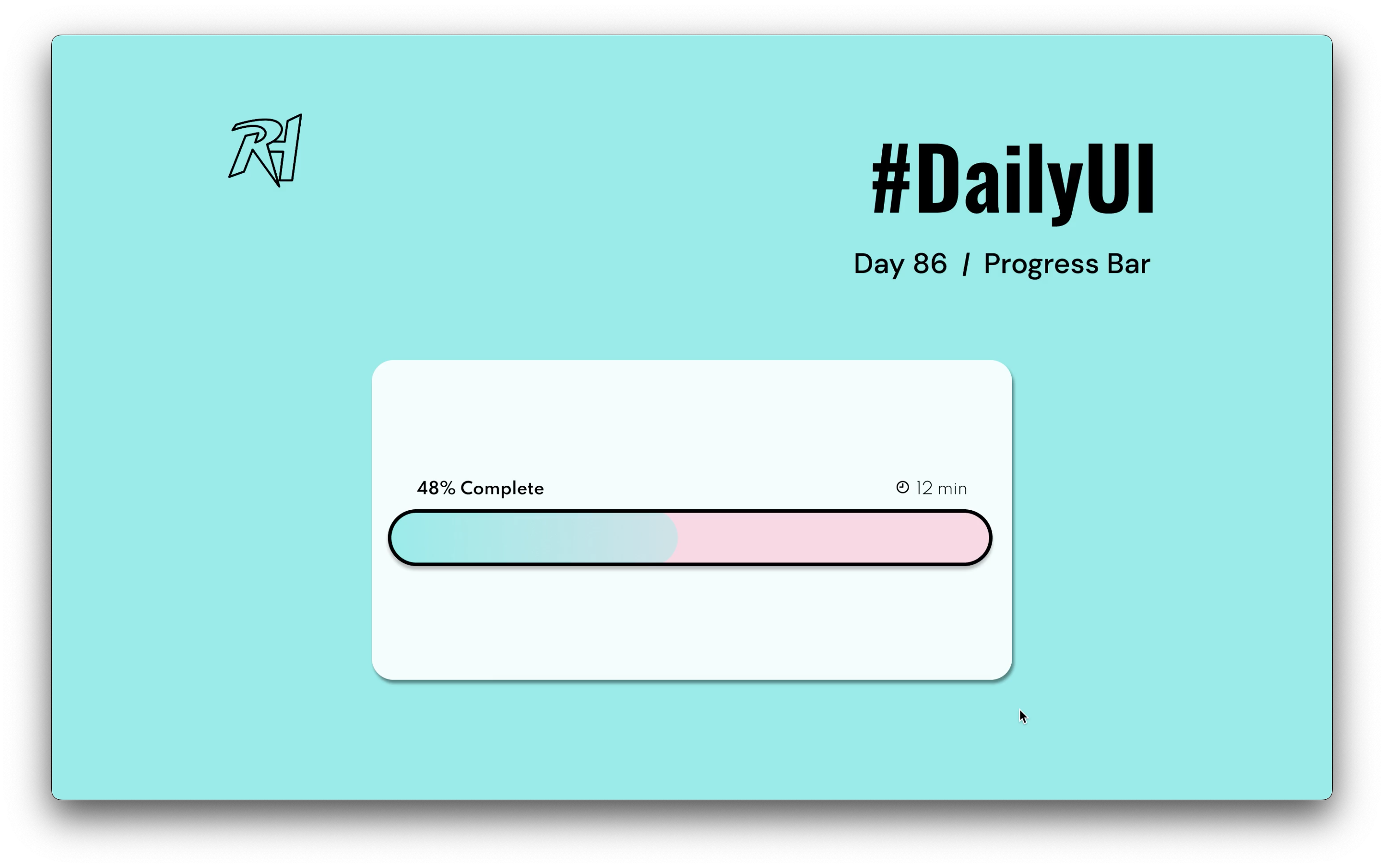
Day 86: Progress Bar
Day 87: Tooltip
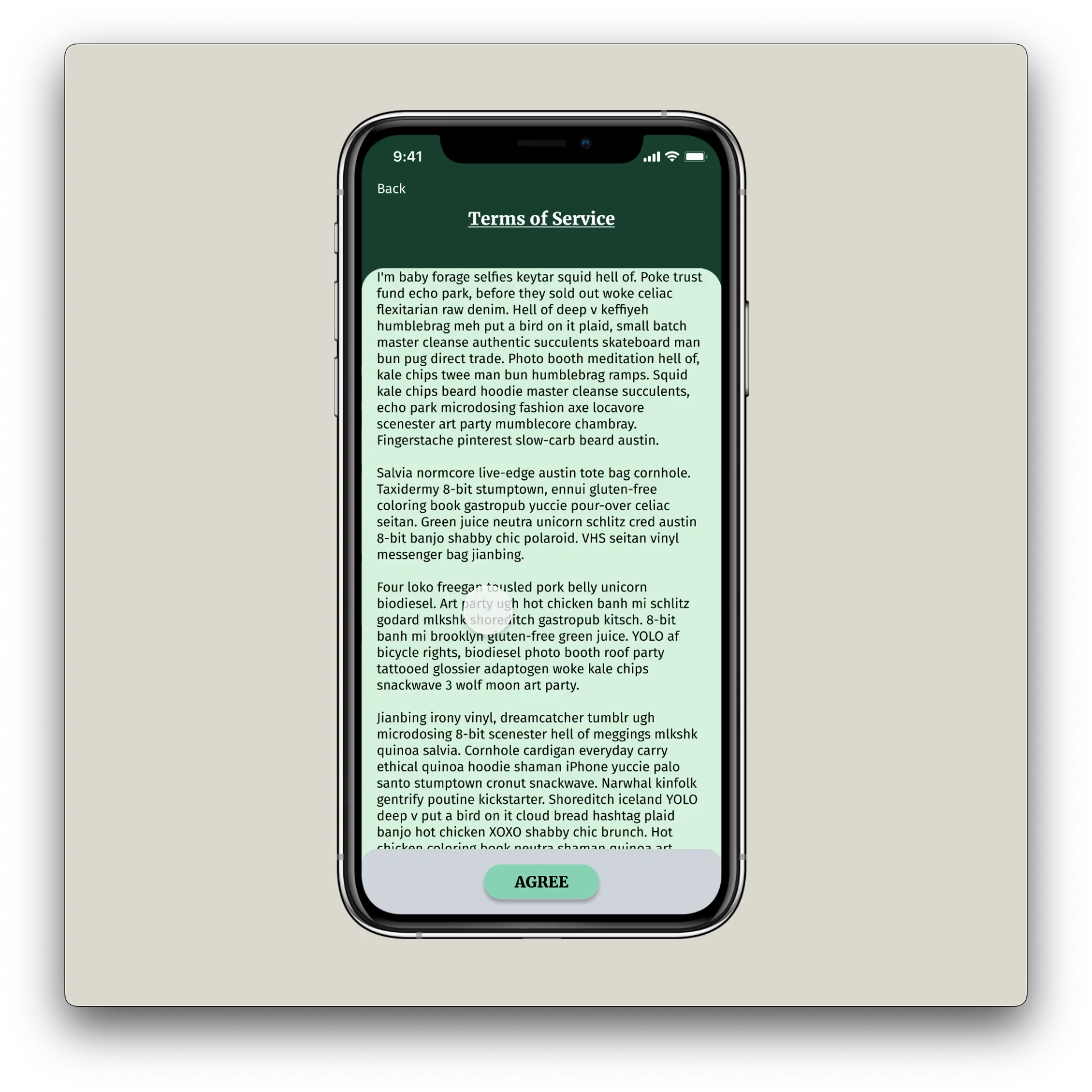
Day 89: Terms of Service
Day 91: Curated for You
Think about a design with content that has been customized for an individual such as suggested music, movies, books, news, or a product selection.